
node.jsの登場によりバックエンドで動くjavascriptが注目されていますが、今回はその仕組を利用した注目のタスクランナーGruntを使って実演を行いたいと思います。
Gruntとは
Gruntとはnode.js上で動くタスクランナーと呼ばれる自動化ツールで、繰り返し行う面倒な作業をコマンド実行やファイル保存等のタイミングで自動実行させる事ができる非常に強力なツールです。
自動化させたいタスクのの組み合わせは自由に構成できるので、使い方次第でWeb制作のみならず様々なプロジェクトに活用することができます。
今回やろうとしていること
今回は、Gruntを初めて使う際に一度だけ行うCommand Line Interface(CLI)のインストールと、サンプルファイルを使った実演を行いたいと思います。
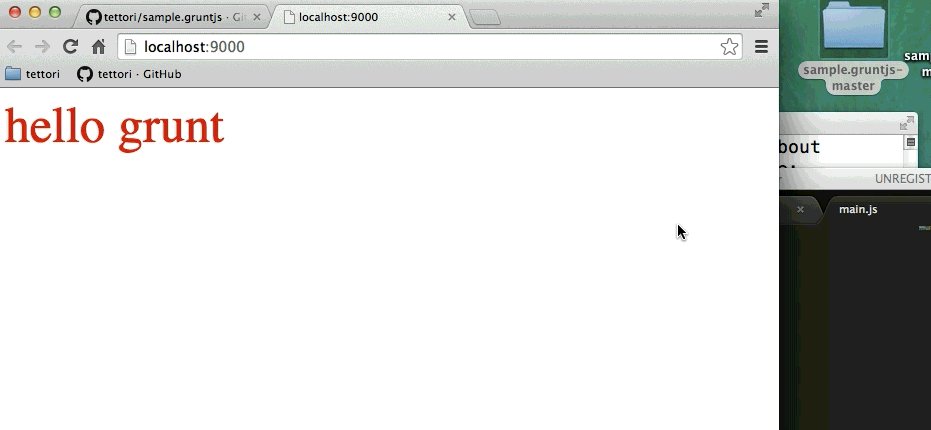
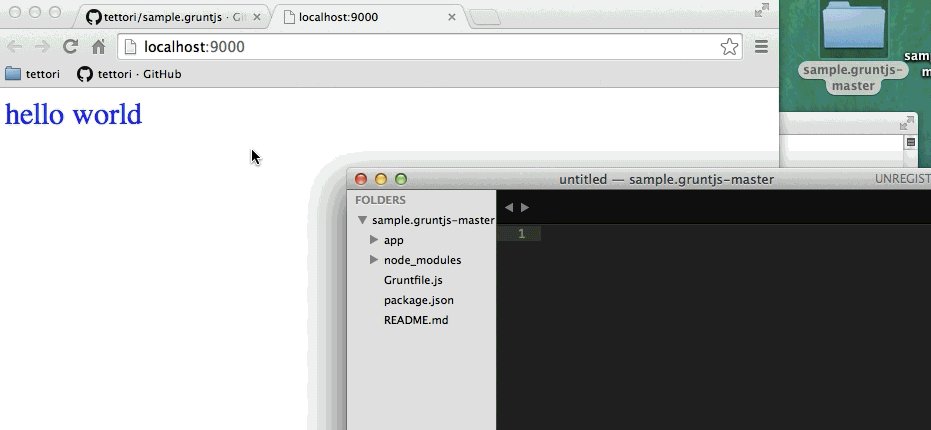
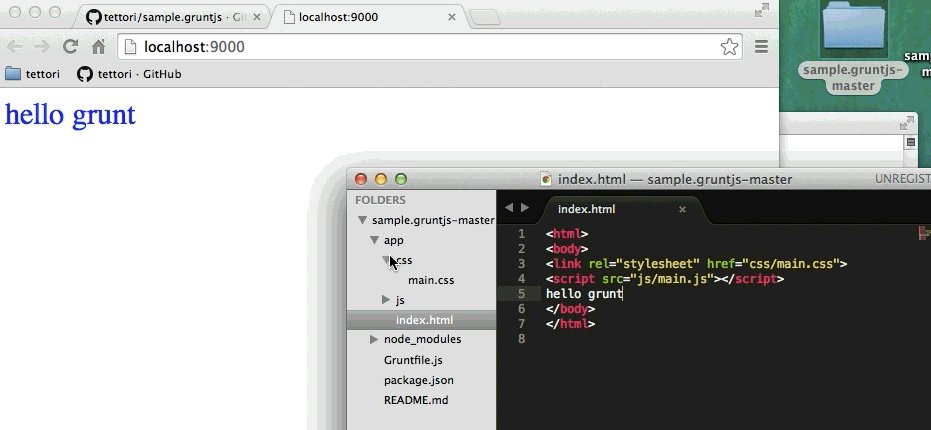
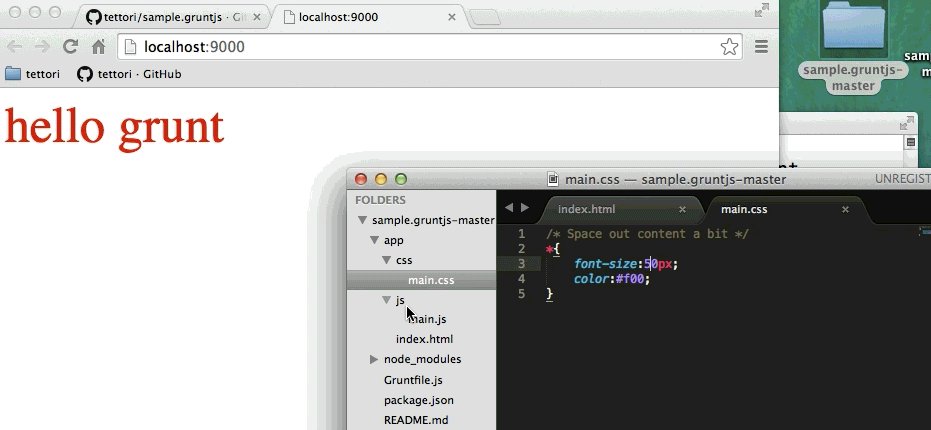
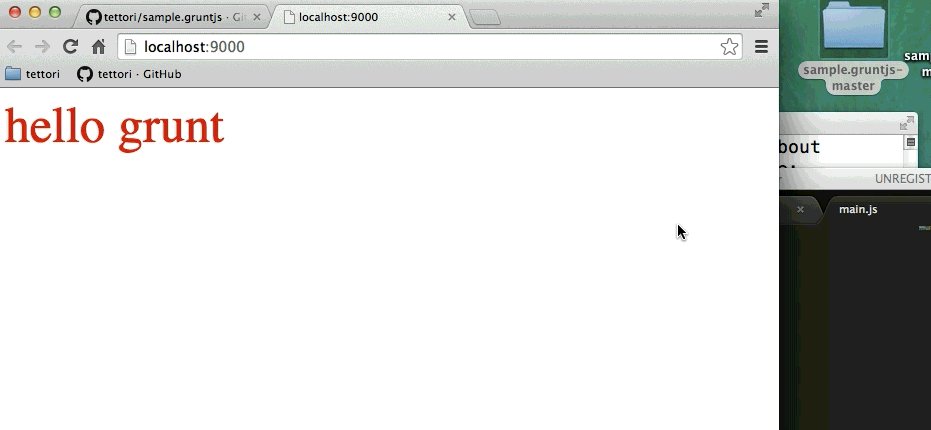
サンプルファイルを使ったGruntの実演の様子

下の動画でも紹介していますが、CLIのインストールからデモ終了まで3分足らずで済んでしまうのでセットアップが非常に楽です。また、サンプルファイルは極力使いまわせるようにシンプルにまとめているので、テンプレートとしても使い勝手の良いものになっていると思います。
事前に準備しておく事
セットアップには以下の環境が必須です
- バージョン0.8.0以上のnode.js
- npm(node package manager)
こちらでもバージョン別node.jsの管理方法及びnpmのインストール手順を紹介しておりますので、よろしければどうぞ。(npmについては言及されていませんが、node.jsをインストールする事で自動的にインストールされます)
gitを使ったnvmセットアップと複数バージョンのnode.jsインストール及びその切替え方法のご紹介 Tettori 開発者向け。国内・海外から旬な情報をお届けします:テットリ Top News Designer Developer Other About 2014年 08月 9日 gitを使ったnv … |
インストール手順
- ターミナルを起動し、以下のコマンドを順に実行します
-
npmをアップデート
npm update -g npm
-
grunt-cli(Command line interface)をインストール
npm install -g grunt-cli
動作確認
-
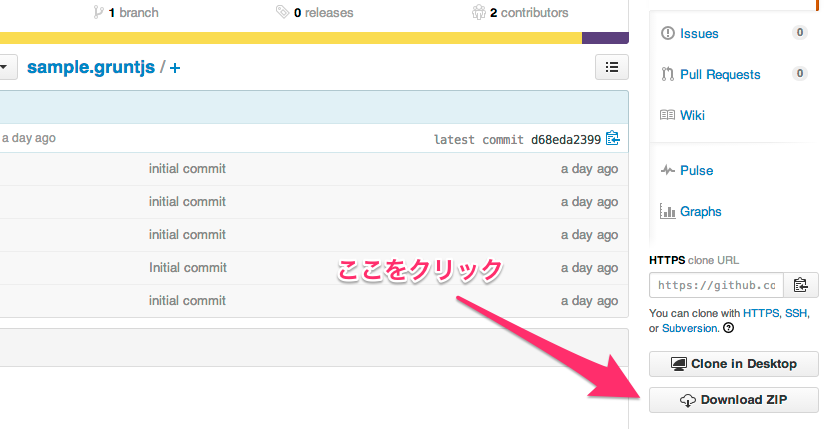
こちらをクリック
-
ページ右側にある”Download ZIP”をクリックしてファイル一式をダウンロード。

- ダウンロードした圧縮ファイルを解凍します。
-
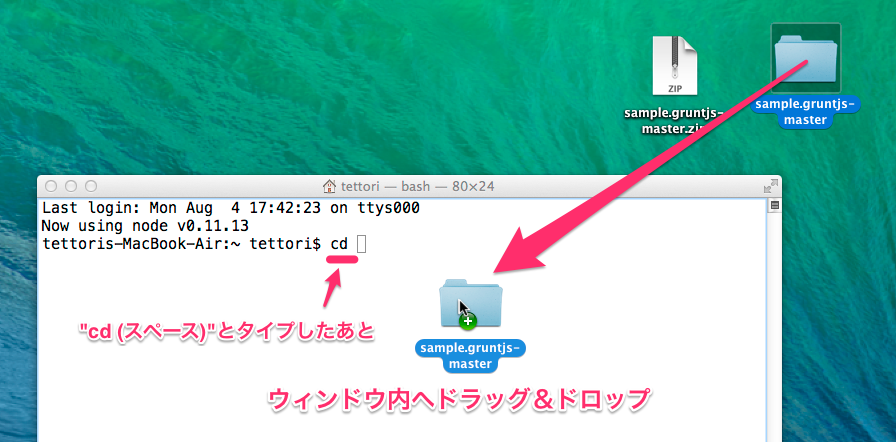
ターミナルを起動し、cdコマンドでダウンロードしたフィルダまで移動します
ターミナルで簡単にフォルダ移動する方法
ターミナル内でディレクトリを移動する際ディレクトリ名をタイプしていく必要がありますが、こちらの方法を覚えておくととても楽にディレクトリを移動できるので便利です。
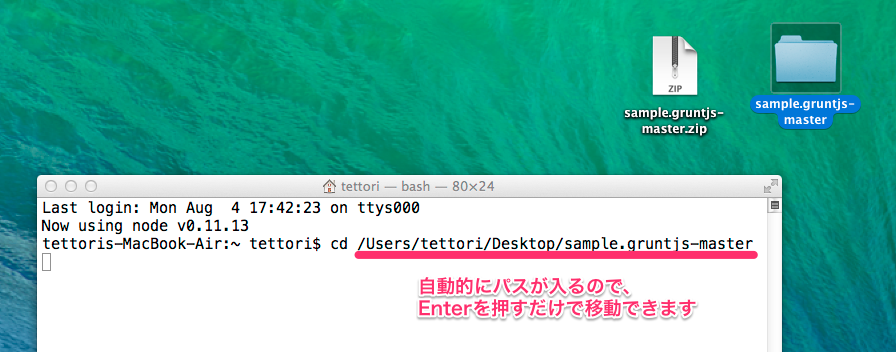
“cd “とタイプし、ウィンドウ内に移動先フォルダを直接ドラッグ&ドロップ

移動先が張り付くので、Enterを押だけで移動できます

-
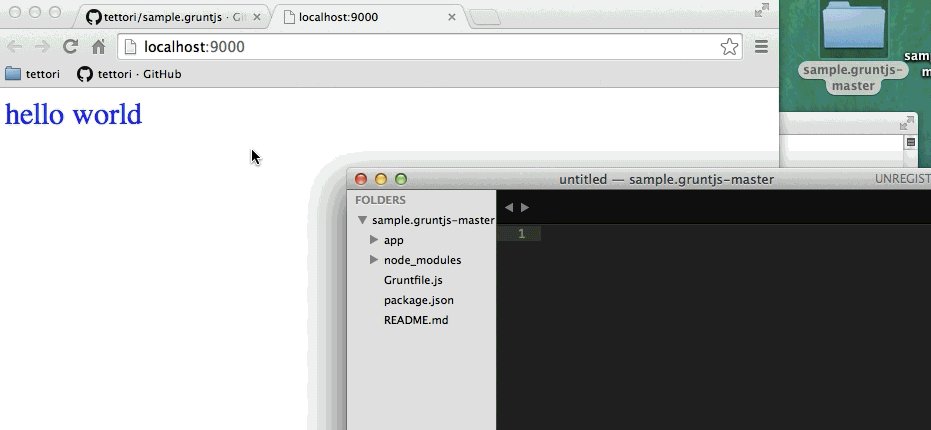
こちらのコマンドを実行します(ブラウザが起動し、”hello world”の文字が表示されます)
grunt server
-
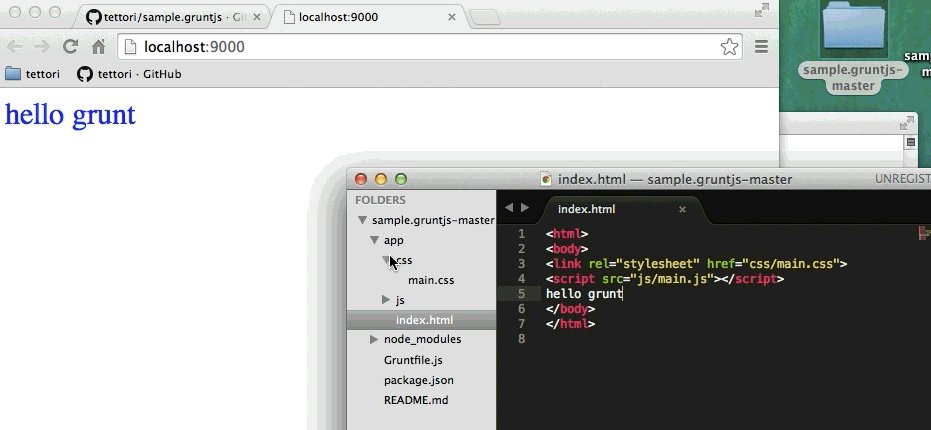
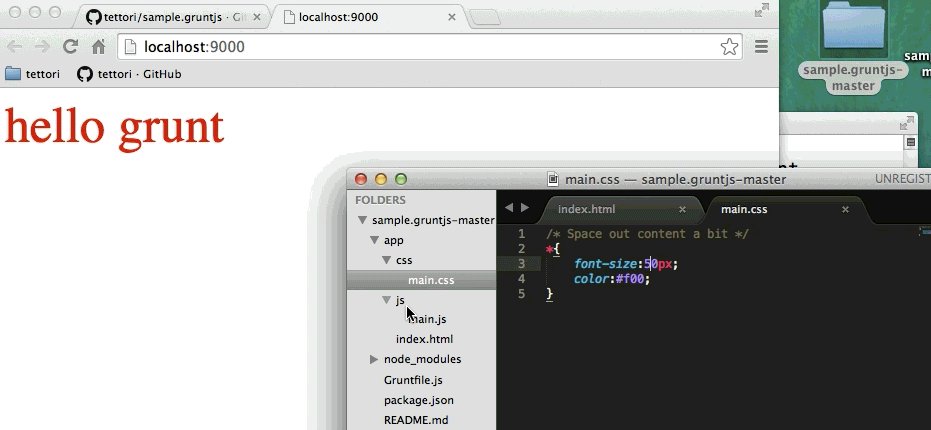
フォルダ内のhtml,css,jsファイルを編集する事でブラウザの表示が自動更新されます

動画で確認
一連の手順をこちらの動画で確認できます。
いかがでしたでしょうか
今回ご紹介したサンプルファイルはhtml,css,jsの保存きっかけでブラウザをリロードするという単純な構成でしたが、Grunt.jsは保存〜リロードの間に
- Dart,TypeScript,coffeescript等のjs系コンパイル
- Sass,Less等のCSS系のコンパイル
- 構文テスト
- アグリファイ(難読化)
- ミニファイ(ファイルサイズ圧縮)
- 構文テスト
等、実に様々な処理を加える事ができ、自動化する事ができます。
更に、Gruntを進化させたGulpという高速なものもあり、タスクランナーは今後のアジャイル開発の基板として主流になりつつあります。テットリでは今後もGruntやGulpの便利な使い方や、すぐに使えるサンプルを用意していきたいと思います。
もしよろしければfacebookページのフォローをお願い致します!
もっと詳しく知りたい方へ
今回はGruntを使った自動化環境を手っ取り早くお試しできるような内容の記事になっていて、Gruntそのものの情報につてはあまり言及していません。それら基本情報については下記サイトからどうぞ。テットリでも機会を見つけて記事にしていきたいと思います。
Gruntの本家サイトです
Grunt: The JavaScript Task Runner Why use a task runner? In one word: automation. The less work you have to do when performing repetit … |
Gruntを更に便利にするプラグイン集
Plugins – Grunt: The JavaScript Task Runner Plugins This plugin listing is automatically generated from the npm module database. Officially mai … |
Grunt登場の背景や基本的な使い方について説明されています
Gruntで始めるWeb開発爆速自動化入門(1):ブラックなWeb開発現場の救世主、Gruntのインストールと使い方 (1/2) – @IT @ITメルマガ購読キャンペーン実施中:Surface Pro 3 が当たる!新規ID登録Myページ 自分研TestDesignSecurityNetworkLinuxDBJavaCodingSmart … |
