
今回は前回紹介したTypeScriptの開発を便利にするコンパイル&ブラウザリロードの自動化についてご紹介致します。
TypeScriptの -w オプションが不安定(2013/05/08 現在)
TypeScriptのコンパイルコマンド tsc には、ファイル変更と同時にコンパイルを実行してくれる -w という便利オプションがありますが、その機能が現在(2013/05/08 現在)安定していないようです。そこで、その代替えとなるjsスクリプトとその設置方法、ブラウザリロードも関連付けする方法をまとめてみました。
事前に準備するもの
Node.js
今回の自動化はファイル保存時のタイミングを監視するため、Node.jsは必須になります。インストール方法はいろいろありますが、インストーラを使う方法が一番手軽です。以前、テットリでも紹介させて頂いていますので、よろしければ参考にしてみてください。
5分で終了。node.jsの環境構築が拍子抜けするほど簡単だったのでサンプルプログラム付きでまとめてみました【Mac編】
TypeScript
TypeScriptはNode.jsのパッケージとしてインストールするので、Node.jsの後にインストールを行なってください。こちらの手順も前回の記事で紹介しておりますので、よろしければご参考ください。
JavaScriptのスーパーセットTypeScriptの環境設定からHelloWorldまで
動作環境
今回はMacOSX環境で紹介していますが、原則、Node.jsとTypeScriptが動作する環境であればOS問わず動作するようになっていると思います。
また、エディタにも依存しない仕組みになっているので、使い慣れたエディタで編集する事ができます。
ブラウザ自動更新ツールLiveReloadXのインストール
LiveReloadXとは
LiveReloadXは、技術者向けブログ「てっく煮ブログ」のにとよん様作のnode.jsパッケージで、特定ディレクトリを監視(ウォッチ)し、配下のファイル含め変更が加えられたらすぐにブラウザを自動更新してくれる便利ツールです。特徴として下記が挙げられています。
- Node.js を使ってるので Windows/Mac/Linux 問わずに動かせる
- 開発環境のブラウザーだけでなくスマートフォンのブラウザーもリロードできる
- 無料
これまで手間になっていた作業がかなり楽チンになりますよね!しかも無料で使えるのがうれしい!今回はこのパッケージを使わせて頂きつつ、そこからのコンボでコンパイルからリロードまでを全自動化したいと思います。
LiveReloadXについて更に詳しく知りたい方はこちらをどうぞ!
ファイル編集したら即ブラウザー再読込させる LiveReloadX を作った – てっく煮ブログ
てっく煮ブログ HOMEABOUTBLOG(ja)BLOG(en) English Translation is Available at http://tech.nitoyon.com/en/blo …
インストール手順
手順の詳細は本件サイトで確認できますが、ここでも、テットリで行ったインストール手順を紹介しておきます。
- ターミナルを起動します

- 下のコマンドを実行します。(パスワードを聞かれた場合は、管理者用のログインパスワードを入力して下さい)
sudo npm install -g livereloadx

- 下記表示が出ればインストール完了です。

自動コンパイル機能の追加
ファイル監視&自動コンパイル機能は、Nodejsで動くサーバサイドjavascriptとして作成します。
ファイル名 atsc.js
require("fs").watch('./', function (e, f) {exec_cmd(f,'./')});
//require("fs").watch('./foo/', function (e, f) {exec_cmd(f,'./foo/')}); // 追加用
function exec_cmd(fn,dir){
if (fn) {
if(fn.substr(fn.length-3, 3) == ".ts"){ // *.tsが変更されたらコンパイル
var cmd = "tsc --target ES5 " + dir + fn; // コマンド
require('child_process').exec(cmd); // 実行
}
}
}
1行目のシングルクォーテーションで囲まれた文字列2つでそれぞれ、「監視ディレクトリ」と「書出し先ディレクトリ」を指定しています。こちらはユーザごとに編集が必要になる部分なので、再利用する際には事前に確認しておいて下さい。(今回の動作確認ではこのままで構いません)
2行目は監視ディレクトリを追加したいときのサンプルとして用意してみました。ディレクトリの設定例、追加例としてご参考下さい。
7行目は実際に変更されたファイル名からコンパイルを実行するためのコマンドを生成しています。下の1行を追加する事で実行されたコマンドが確認できると思います。
console.log(cmd);
また、コマンドオプションとして “–target ES5” を指定していますが、これは、書き出し時のECMAScript のバージョンをターゲットするもので、デフォルトは “ES3” です。今回は、オフィシャルサイトのサンプルが正常にコンパイルできた、という理由で”ES5″を指定していますが、ES3でコンパイルする場合には、7行目を下記のように変更して下さい。
var cmd = "tsc " + dir + fn; // コマンド
バージョンの違いについて良い記事を見つけました。このあたりが参考になると思います。
ECMAScript のバージョンの違いについて
2010年のWeb標準:新春特別企画|gihyo.jp … 技術評論社
去る2009年12月3日,JavaScriptの基盤としてEcma Internationalによって策定されている仕様,ECMA-262 5th Edition(ECMAScript 5, ES5) …ES3 と ES5 の関数式の違い – Togetter
ES3 と ES5 の関数式の違い …
動作確認
-
サンプルファイルのダウンロード
こちらにサンプルファイルを用意しました。内容は、前回の記事で紹介させて頂いたTypeScript版 HelloworldのGreeter.ts、コンパイル後に生成されるGreeter.jsの動作確認用index.htmlファイル、先ほど初回したファイル監視用jsのatsc.jsです。
そのままダウンロードして使えるようになっていますので、デスクトップに展開して下さい。
サンプルファイル : index.html + Greeter.ts + atsc.js (4kb)
-
LiveReloadXの起動
ターミナル起動後、下のコマンドを入力してts1フォルダに移動します
cd desktop/ts1
続けて下のコマンドを入力します
livereloadx -s
これで、ts1フォルダの中のファイルが変更される毎にブラウザをリロードさせる準備が整いました。
-
atsc.jpの起動
続けて、先ほど紹介した自動コンパイル用のatsc.jsを起動します。ターミナル上でコマンド+Nまたはコマンド+Tすると新規ウィンドウ、またはタブが開いて下さい。
Command + N もしくは Command + T
下のコマンドを入力してts1フォルダに移動します。(すでに移動済であればスルーします)
cd desktop/ts1
続けて下のコマンドを入力します
node atsc.js
Enter押下後、画面内でエラー表示がなく、改行だけされていればOKです。ファイル監視がスタートしています。
-
tsファイルの編集・保存

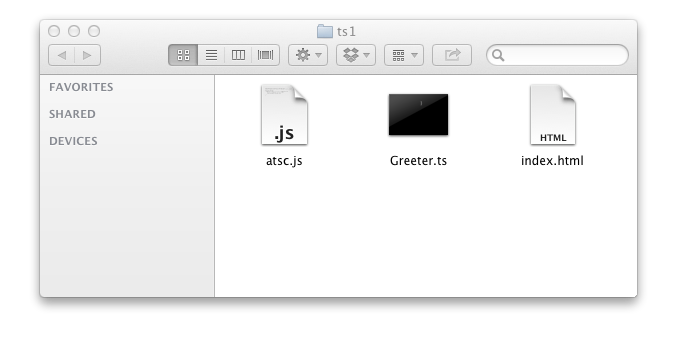
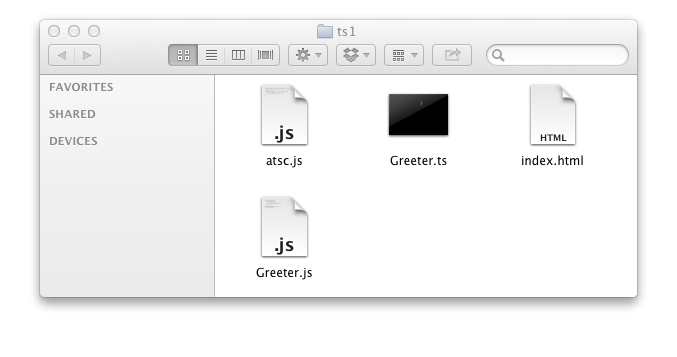
さきほどデスクトップ上に展開したフォルダ ts1 には、上図のように、index.htmlとGreeter.ts、atsc.jsの3つしかありませんが、先ほどの起動したファイル監視機能によりtsファイル(ここではGreeter.ts)が変更されたタイミングで、自動的にGreeter.jsがコンパイル生成されるようになっています。
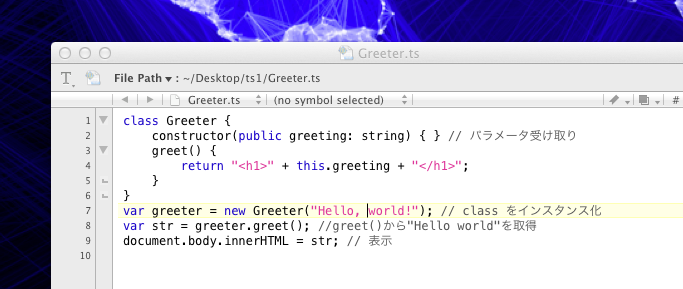
実際にGreeter.tsに変更を加えてみましょう。テキストエディタでGreeter.tsを開いて下さい。

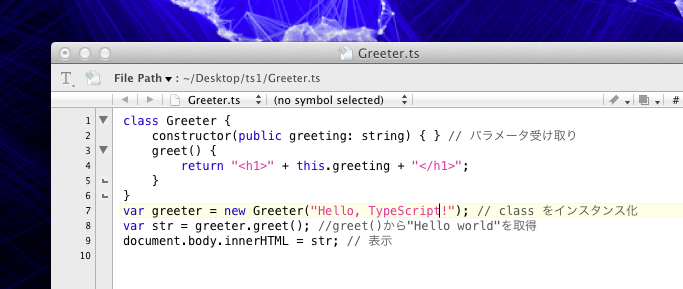
Hello worldの表示をHello TypeScriptに変更し、保存します。

すると、、

コンパイル済のGreeter.jsが ts1 フォルダ内に生成されていることが確認できると思います。(表示されなかった場合は、コンパイルエラーが出ている可能性がありますので、Greeter.tsの中を再度確認してみて下さい)
それでは、表示確認をしてみましょう!
- ブラウザで表示確認
LiveReloadXの起動でts1フォルダをルートにしたWebサーバが立ち上がっています。ブラウザから下のアドレスにアクセスしてみて下さい。http://localhost:35729/
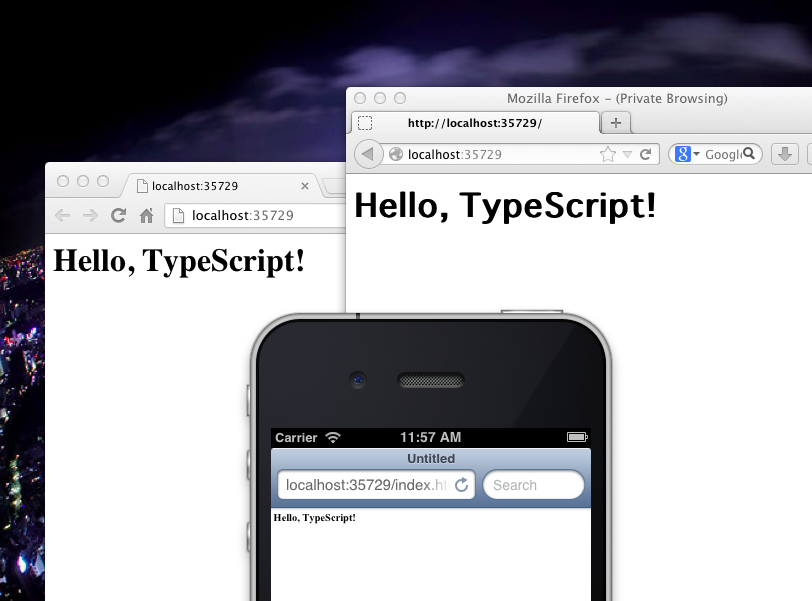
下図のようにブラウザ左上にHello,TypeScript!と表示されていれば動作確認完了です。
(図では、ChromeとFirefox、iOSシミュレータを起動して、上のアドレスにアクセスしています。)
いかがでしたでしょうか?
Microsoft発の言語だけに、Windowsで使える無料の開発環境は充実している一方、MacOSでは一部有料版が提供されているのが現状で、手軽に始めるにはちょっと手を出しにくい状況です。今後、TypeScriptの普及でより良い環境が提供されるかと思いますが、この方法も手軽に試せる方法の1として参考になれば幸いです。
また、UnixコマンドやJSまわりの書き方等については、まだまだ改善の余地があると思います。もっと良い方法があるよ!という方、もしくは良記事をご存知の方はこちらでも紹介させて頂きたいので、是非ご連絡下さい!
参考サイト
今回の記事はここの情報なしには仕上げられませんでした。ActionScript関連等で個人的に(といっても存じ上げませんが)かなりお世話になっているサイトです。
ファイル編集したら即ブラウザー再読込させる LiveReloadX を作った – てっく煮ブログ てっく煮ブログ HOMEABOUTBLOG(ja)BLOG(en) English Translation is Available at http://tech.nitoyon.com/en/blo … |
Node.jsのマニュアル。ここを参考にファイル監視コードを作成しました。他にも便利コードが沢山あるので、何かコードを作る際に役立つかと思います。
File System Node.js v0.10.5 Manual & Documentation HOME DOWNLOAD ABOUT NPM REGISTRY DOCS BLOG COMMUNITY LOGOS JOBS @nodejs Node.js v0.10.5 Manual & D … |


