
HTML5の発表に合わせて再注目され、今はweb標準には必須のスキルとなっているjavascriptですが、一般に知られるフロントエンドだけではなく、実はPHP等が動くサーバサイドでも使われています。
今回は今注目のnode.jsの紹介、Macでの環境構築、Helloworld作成、そしてより知識を深めるための便利サイトを一気にまとめて紹介します!
- サーバサイドjavascript?
- 僕が使ってみたいと思った理由や具体的なメリット・デメリット等
- 動作環境
- 実際にMacにインストールしてみる
- はじめの一歩。Hello World
- もっと深く知りたい方へ
サーバサイドjavascript?
フロントエンドとバックエンドで同じ言語を使えるというのは学習コストを考えると非常にメリットがあるのではないでしょうか。しかも多くのユーザが使い始めているjsとなると注目されるのもうなずけます。
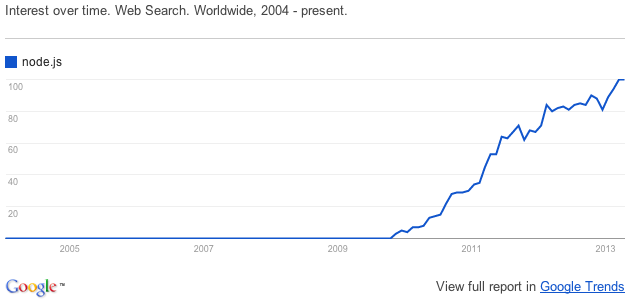
node.jsのトレンド

※アクセス制限があるようで、途中から表示されなくなったので、キャプチャを貼らせてもらいました。最新情報はGoogleTrendsでチェックして下さい。
僕が使ってみたいと思った理由や具体的なメリット・デメリット等
jsだけでなんでもできちゃう時代
まず、jsがWeb標準において欠かせない技術になり、プログラム言語のトレンドになっていったことが大きいです。ウェブサイトの構築はもちろん、アプリまで作れてしまう上、サーバサイドもコントロールできるとなれば、もはや選択しない理由がないといったところですね。
また、もともとnode.jpを入れるきっかけになったのですが、jsをシンプルなクラスベースの書式で書けるTypeScriptにも興味があって、その開発環境の構築に必要だった事もあげられます。node.jsは何かと組み合わせて更にその威力を発揮できるという潜在的なものを持っているようなので、その勉強も兼ねています
node.jsを使うメリット
スターバックス方式で大量に注文を受付けるイベントループ
Apacheはユーザからのアクセスに対し、スレッドというものを作る必要があり、同時アクセス数が増える事で使用するメモリの必要量も増えてしまうので、ある時点から急にパフォーマンスが落ちてしまいます。この問題は(C10K問題(クライアント1万台問題)))としてたびたび議論されていましたが、それを改善できる技術として注目されたのが、スレッドを1個しかもたないイベントループです。1つしかスレッドを持たないので、メモリ消費量を劇的に抑えることに成功しています。
シングルスレッドで処理を捌くためのノンブロッキングI/O
1つしかないスレッドで大量アクセスに耐えるイベントループですが、ではどうやって殺到する複数アクセスをさばくのかか。その秘密はデータの送受信(I/O)が完了を待たず(ブロックせず)に、次の処理をうけつけ、それぞれを並列に実行できる「ノンブロッキングI/O方式」にありました。イベントループはノンブロッキングI/O方式によって高速処理を実現しています。
イベントループ、ノンブロッキングI/O等について、スターバックスに例えて分かりやすく説明している素晴らしい記事があります。ここを読めばイメージしやすいと思います。
Webアプリサーバーの常識を覆す「Node.js」 – スタバ方式で「C10K問題」を解消:ITpro
node.js大量アクセスに耐えうるシステム構築ができるという部分が特徴であり最大のメリットであると言えそうですね。
良いことずくめに見えるけど、、デメリットは?
ここに関しては、慎重に言及していきたいところなので、最初に記事を引用させてもらう形で、紹介したいと思います。
node.jsは普及しそうに無い: ニュースの社会科学的な裏側 node.jsは普及しそうに無い ここ一ヶ月ぐらいからJavaScriptが注目されているようだ。理由は簡単で、GoogleのJavaScriptエンジンを使ったアプリケーション・サーバー … |
GREEが悩むNode.jsの問題を考えるヒント – ぼちぼち日記 GREEが悩むNode.jsの問題を考えるヒント Node.js 先日 GREEを支える大規模インフラテクノロジー」-GREE Platform Summer Conference 2012 という … |
なるほど。やはり完璧なものは無いということですね〜。
内容はメモリリーク問題や、イベントループに関するものでしたが、個人的には後々改善解消される問題なのかなと思っていて、ユーザ数増加に伴う安定化のニーズが後押しして、少しずつ安定していくのでは、と見ています。今のところそのデメリット以上に余るメリットが多いように思うので、もっていて損はしないスキルと言えるのではないでしょうか。
動作環境
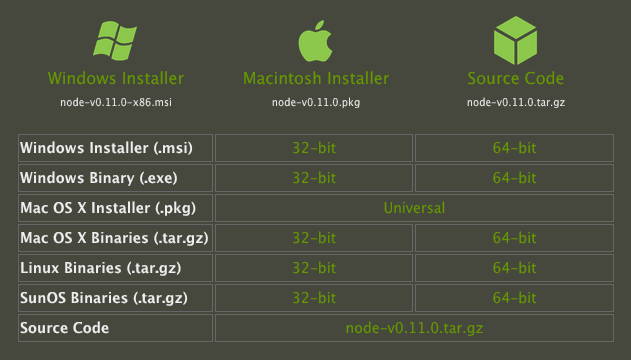
オフィシャルサイトからの抜粋です。

- Windows
- Mac OS
- Linux
- SunOS
- Source Code
となっています。ソースコードがあるので、コンパイル&インストールで、多くのUnix環境へ組み込むことも出来そうですね。
次は実際に、MacOSXにインストール&Hello worldまでの手順を追ってみましょう
実際にMacにインストールしてみる
-
node.jsの本家サイトからnode.jsをダウンロードします
追記:日本語版もありましたので追記しておきます

トップページにあるInstallボタンで環境に合った(WindowsかMacか等)インストーラを判断してくれるはずですが、うまくいかない場合はその左下にあるDOWNLOADボタンから選ぶことも可能です。
-
ダウンロードしたインストーラをダブルクリックします

-
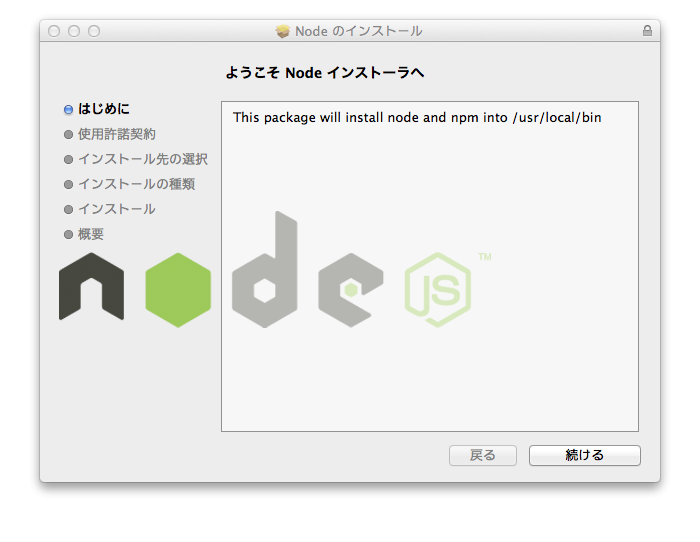
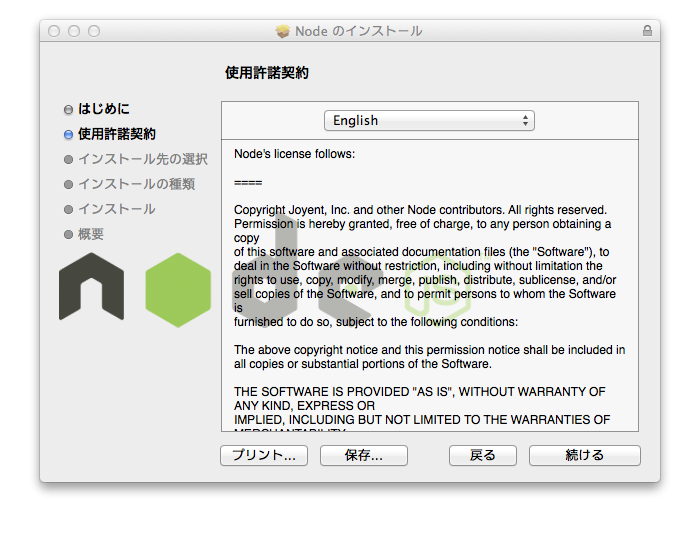
下記「使用許諾契約」を確認後「続ける」をクリック

-
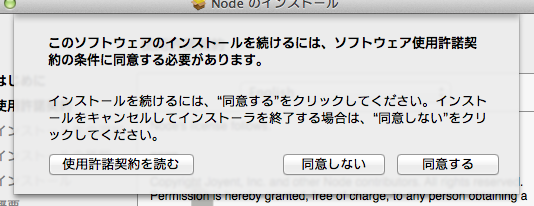
クリックすると再確認画面がでるので、問題なければ「同意する」をクリック

-
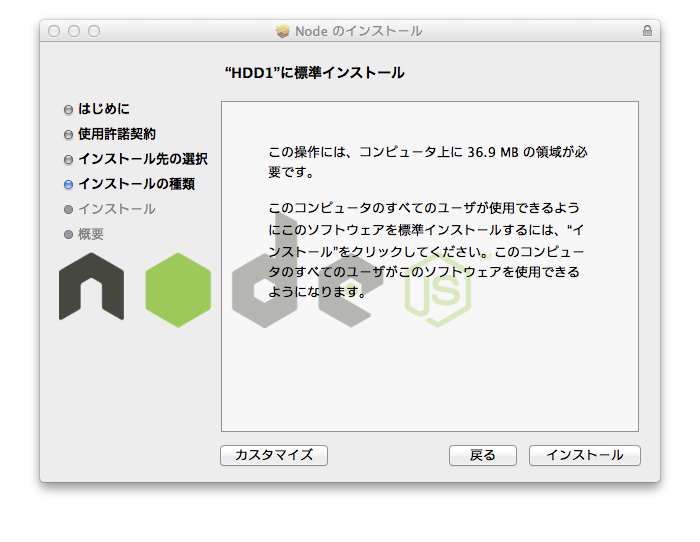
インスール先が自動で設定されているので、通常はそのまま「インストール」をクリックしてしまって問題ないと思います。(僕の環境ではHDD1が自動で設定されていました)
必要であれば「カスタマイズ」ボタンを押してインストール先を変更した後、インストールして下さい。

-
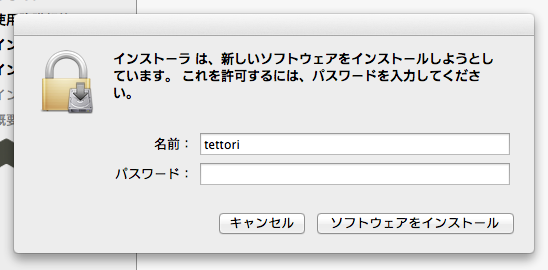
下記アカウントパスワード入力のダイアログが表示されたら、パスワードを入れて「ソフトウェアをインストール」をクリックして下さい。

-
インストールが完了すると下記画面が表示されます。簡単ですね!

-
動作確認をしてみましょう
ターミナルでインストール確認をしてみましょう。
右上のSpotlightから「ter」と入れるとすぐに見つかります。
-
起動画面

-
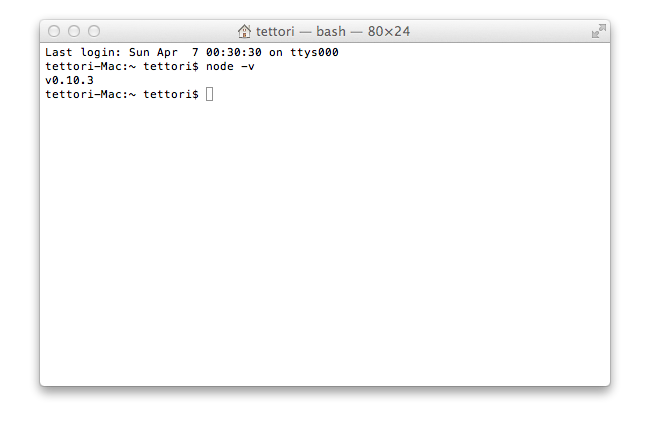
$に続けて以下のコマンドを入力します。
node -v
-
エンターを押し、バージョンが表示されれば、インストール確認完了です。
(番号はバージョンによって変わります)

はじめの一歩。Hello World
インストールが完了したらhello worldで動作確認をします。とはいえ、作成するコードはたった1行です。
-
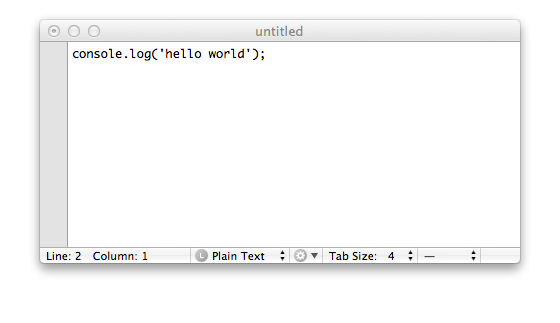
デスクトップに”helloworld.js”というファイルを作成し、以下のコードを入力して下さい。
console.log('hello world');
-
デスクトップに保存します

-
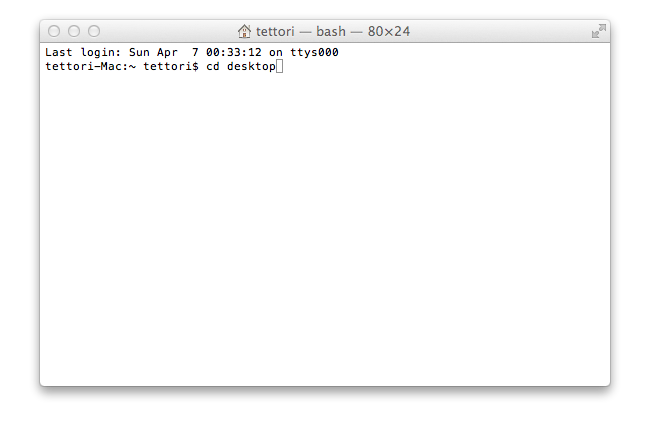
インストール確認と同様にターミナルを起動して以下のコマンドを入力、エンターでデスクトップに移動します
cd desktop
-
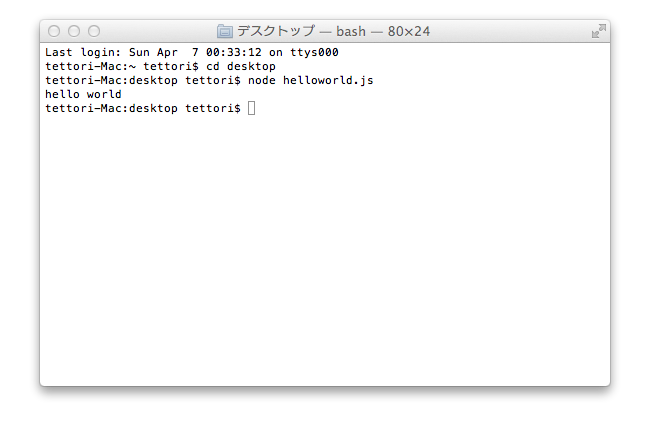
いよいよ、スクリプトの実行です。といってもとても簡単です。node コマンドでjsファイルを呼び出すだけです
node helloworld.js
-
hello world と表示されれば成功です!

いかがでしたか?あっけなくここまで来てしまった!って方も多いかと思います。もともと知られている言語で、サーバサイドのプログラミングができるので、習得までのモチベーションも維持できるのではないでしょうか。今度はレンタルサーバへのインストールなど実務で使えるところまで勉強してみたいですね。その際はまた記事にまとめていきたいと思います。
今回使用したサンプルファイルはここからダウンロードできますので、お試しください。(1行だけしか書かれていませんが)
続けて、以下に更に理解を深めるための参考サイトを集めてみました。node.jsをもっと深く学びたい方はこちらを参考にしてみて下さい。
もっと深く知りたい方へ
本家、関連サイトはこちら
node.js node.js Node.js is a platform built on Chrome’s JavaScript runtime for easily building fast, … |
node.js : 日本語 Node.jsは高速でスケーラブルなネットワークアプリケーションを 簡単に構築するためにChrome の JavaScript 実行環境 上に構築されたプラットフォームです。 Node.jsはイベン … |
Node.js 日本ユーザグループ Node.js 日本ユーザグループ ナビゲーション メーリングリスト ドキュメント 関連ドキュメント リンク IRC ブログ 連絡先 日本語訳ドキュメント v0.11.0 マニュアル v0.10.3 … |
こちらは、node.jsの概要についてまとめられているサイト、サンプルプログラムを作りながら理解を深めることができるサイトを集めてみました。どれも良いサイトばかりです。
node.jsでサーバサイドJavaScript開発入門:サーバサイドJavaScriptの本命「node.js」の基礎知識 – @IT サーバサイドJavaScriptの本命「node.js」の基礎知識 (1/3) いま注目の「サーバサイドJavaScript」の実装の本命として話題を集める「Node.js」の概要から実践的な使い方ま … |
Node.js とは一体何か? Node.js はサーバー・サイドの JavaScript インタープリターであり、サーバーの動作に関する概念を変えるものです。Node.js が目指しているのは、プログラマーが非常にスケーラビリティ … |
第一回 Node.jsでどんなことができる?|マルチデバイスLab. – Multi Device Lab. サーバーサイド界隈で注目を集めているNode.js。概要や導入の際の注意点や、tipsを公開していきます。 … |
Nodeビギナーズブック » Node.jsチュートリアル » Node.js 教程 本書は、Node.jsでのアプリケーション開発を始めようとする皆さんに、 ”高度な”JavaScriptについて知るべきあらゆることを解説します。 よくある”Hello World”チュートリアルの、 … |
第1回 Node.jsとは:基礎から学ぶNode.js|gihyo.jp … 技術評論社 本連載では,注目を集めるNode.jsを使って,Webアプリケーションを様々なクラウド環境で動かすことを最終目的にしています。Node.jsに触れたことがないJavaやPHPなど普段サーバサイドで開発 … |
JavaScriptでWebアプリを開発できる「Node.js」活用入門 | SourceForge.JP Magazine JavaScript、そして非同期・シングルスレッドで注目を浴びるNode.js Node.jsはJavaScriptでWebアプリケーションのサーバーサイドプログラムを実装できる技術で、開発プロ … |
