
前回のGruntに続き、今回もnode.jsで動くタスクランナーのご紹介です。今回はGrunt以上に扱いやすくパフォーマンスも良いと評判のgulpのご紹介です。
gulpとは
gulpとは前回の記事で紹介したGruntと同じタスクランナーと呼ばれる自動化ツールで、繰り返し行う面倒な作業をコマンド実行やファイル保存等のタイミングで自動実行させる事ができる非常に強力なツールです。
独自調査ですが、Gruntとgulpの現状を簡単に比較してみました。
| Grunt | Gulp | |
|---|---|---|
| モジュール数 | 多い | 少ない |
| タスク定義ファイル | 書式が複雑 | 簡潔 |
| 処理速度 | 遅い | 早い |
| 情報量 | 多い | 少ない |
Gulpは後発なので情報量は少ないですが、その分Gruntにはない良さが評価され、急速にユーザ数を伸ばしている印象です。
Gruntを試したい方へ
テットリの前回の記事でGruntを取り上げています。今回と同様のサンプルで検証していますので、ご興味ある方はこちらもどうぞ。
ブラウザリロード不要。Gruntの超軽快コーディングをすぐに使えるサンプルファイルで
Tettori 開発者向け。国内・海外から旬な情報をお届けします:テットリ Top News Designer Developer Other About 2014年 08月 10日 ブラウザリロード …
今回やろうとしていること
今回は、gulpのインストールと、サンプルファイルを使った実演を行いたいと思います。
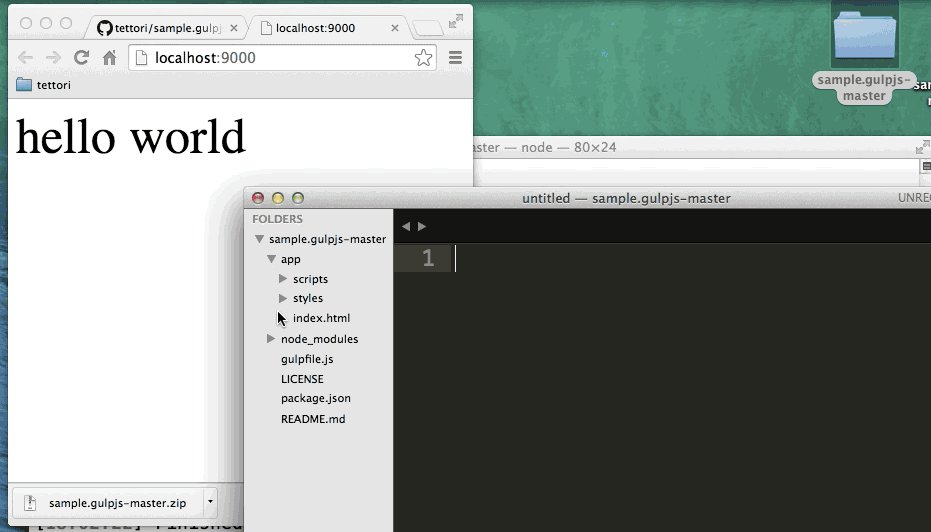
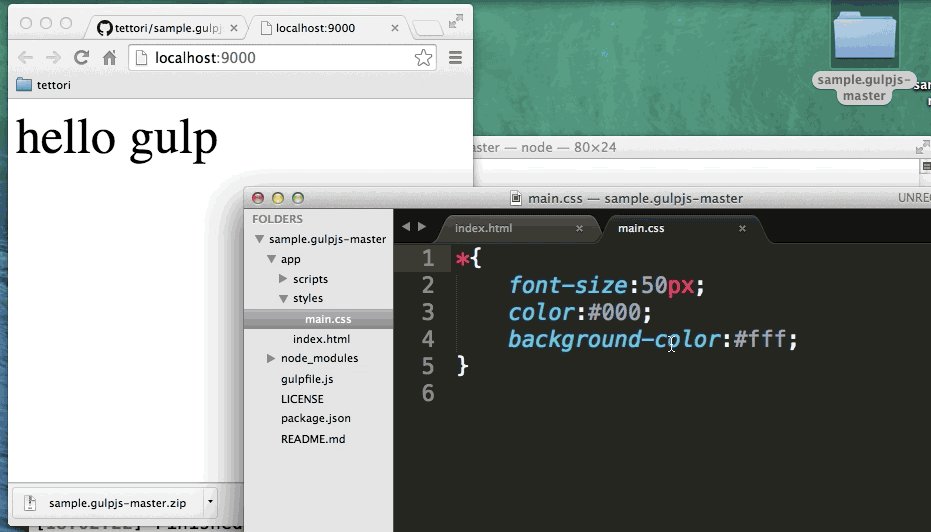
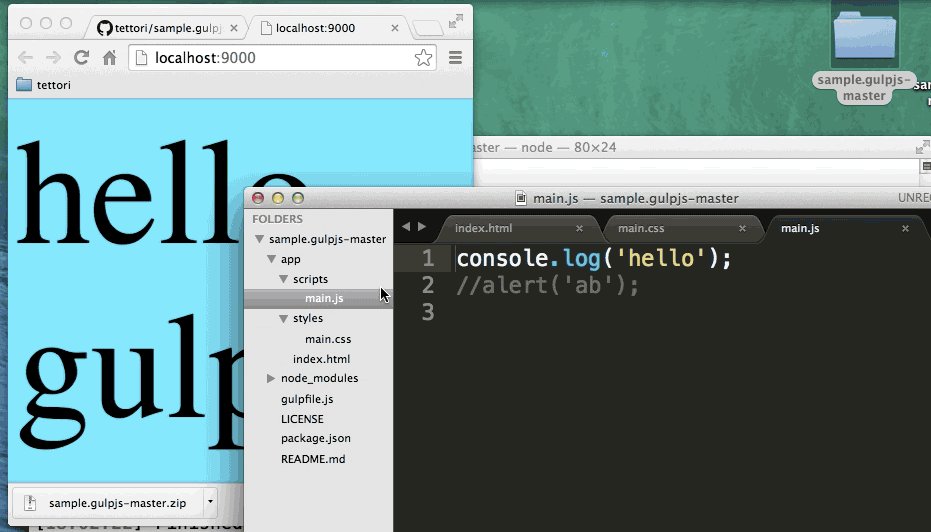
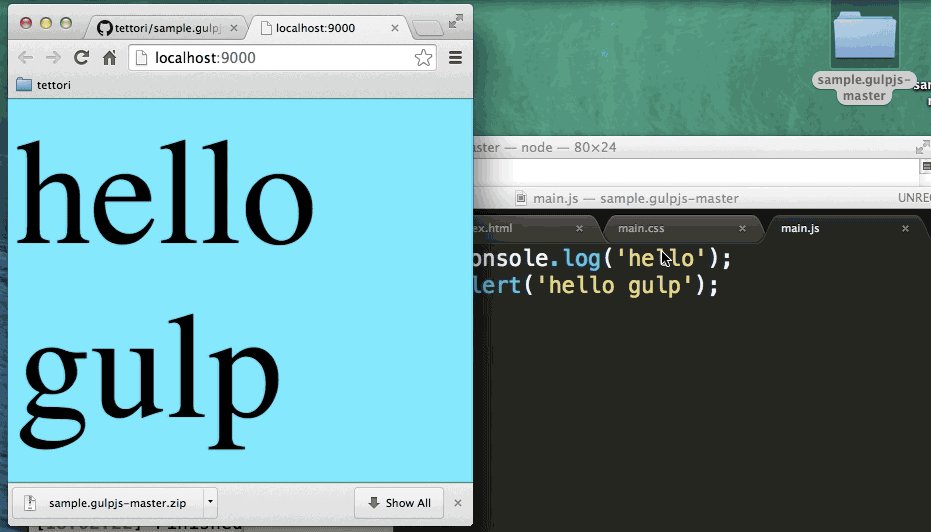
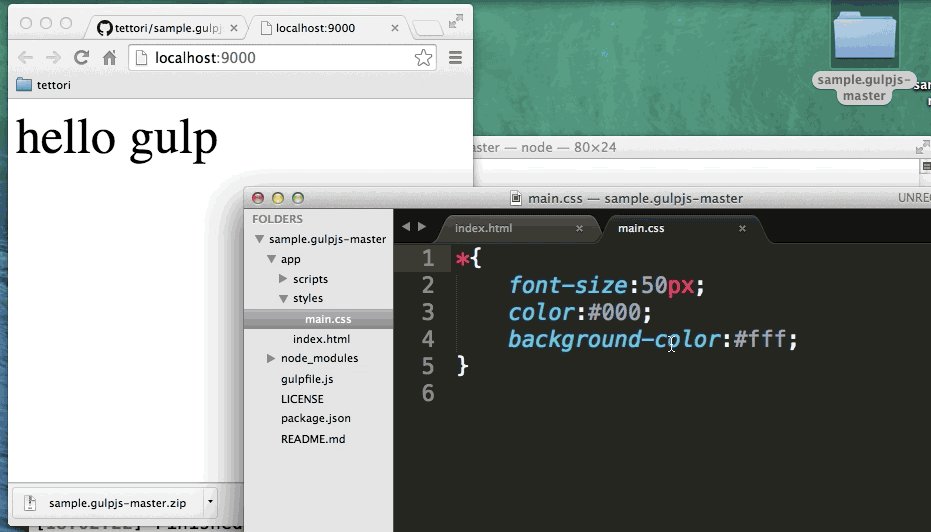
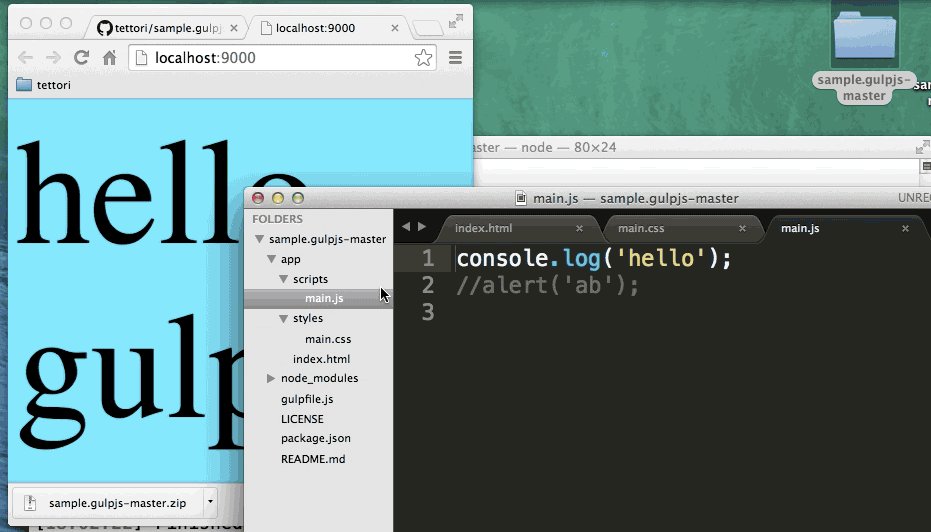
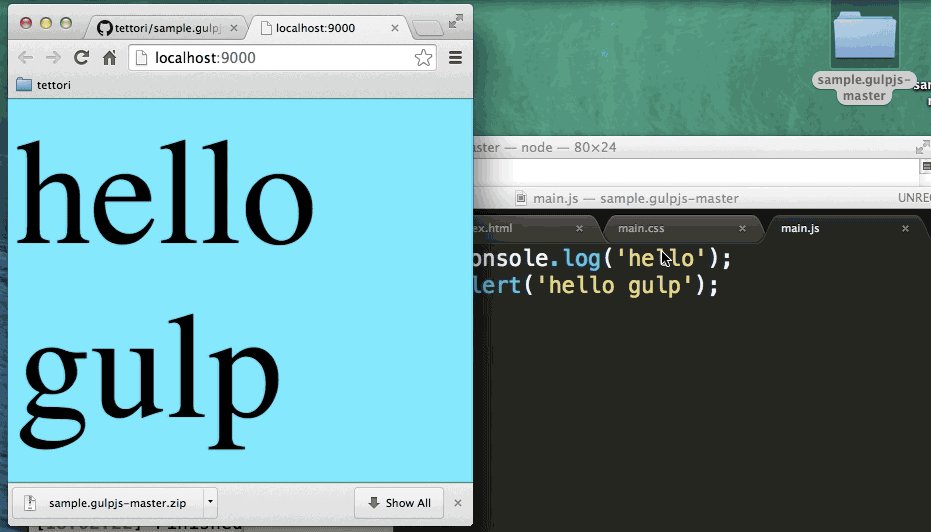
サンプルファイルを使ったgulpの実演の様子

下の動画でも紹介していますが、gulpインストールからデモ終了まで数分で済んでしまうのでセットアップが非常に楽です。また、サンプルファイルは極力使いまわせるようにシンプルにまとめているので、テンプレートとしても使い勝手の良いものになっていると思います。
動作環境
セットアップには以下の環境が必須です
- バージョン0.8.0以上のnode.js
- npm(node package manager)
こちらでもnode.js及びnpmのインストール手順を紹介しておりますので、よろしければどうぞ。(npmについては言及されていませんが、node.jsをインストールする事で自動的にインストールされます)
gitを使ったnvmセットアップと複数バージョンのnode.jsインストール及びその切替え方法のご紹介 Tettori 開発者向け。国内・海外から旬な情報をお届けします:テットリ Top News Designer Developer Other About 2014年 08月 9日 gitを使ったnv … |
インストール方法
- ターミナルを起動し、以下のコマンドを順に実行します
-
npmをアップデート
npm update -g npm
-
gulpをインストール
npm install -g gulp
動作確認
-
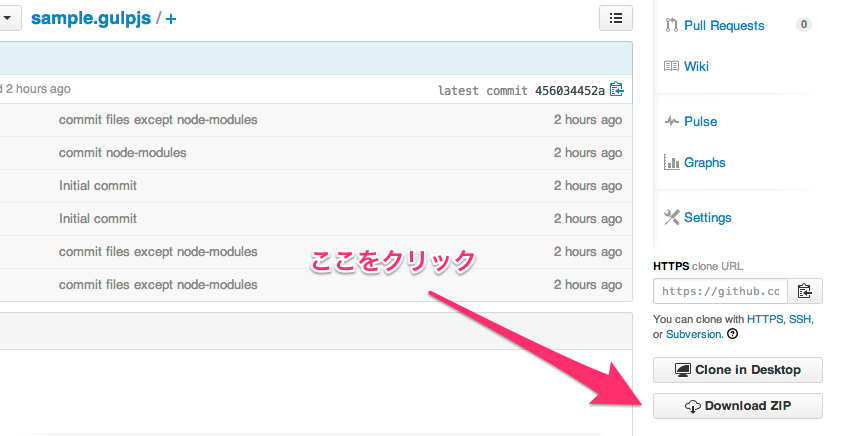
こちらをクリック
-
ページ右側にある”Download ZIP”をクリックしてファイル一式をダウンロード。

- ダウンロードした圧縮ファイルを解凍します。
-
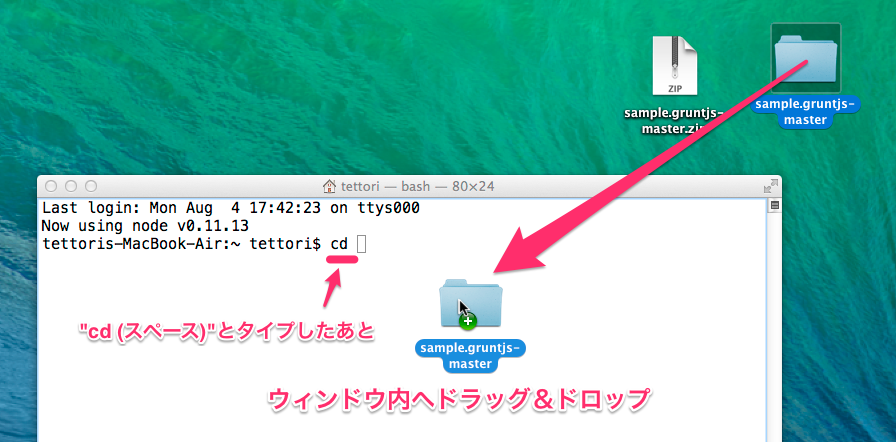
ターミナルを起動し、cdコマンドでダウンロードしたフィルダまで移動します
ターミナルで簡単にフォルダ移動する方法
ターミナル内でディレクトリを移動する際ディレクトリ名をタイプしていく必要がありますが、こちらの方法を覚えておくととても楽にディレクトリを移動できるので便利です。
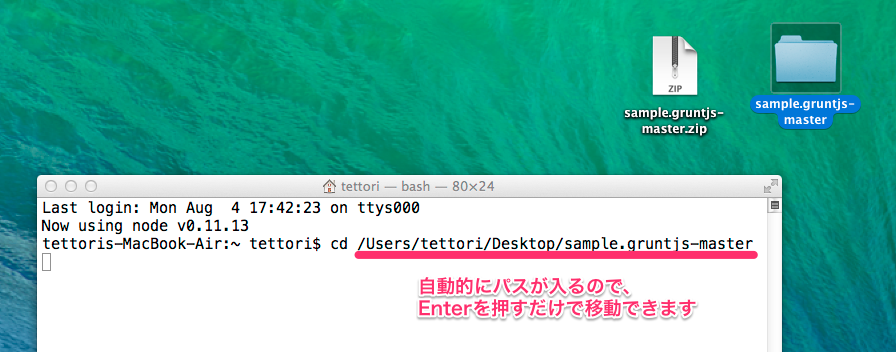
“cd “とタイプし、ウィンドウ内に移動先フォルダを直接ドラッグ&ドロップ

移動先が張り付くので、Enterを押だけで移動できます

-
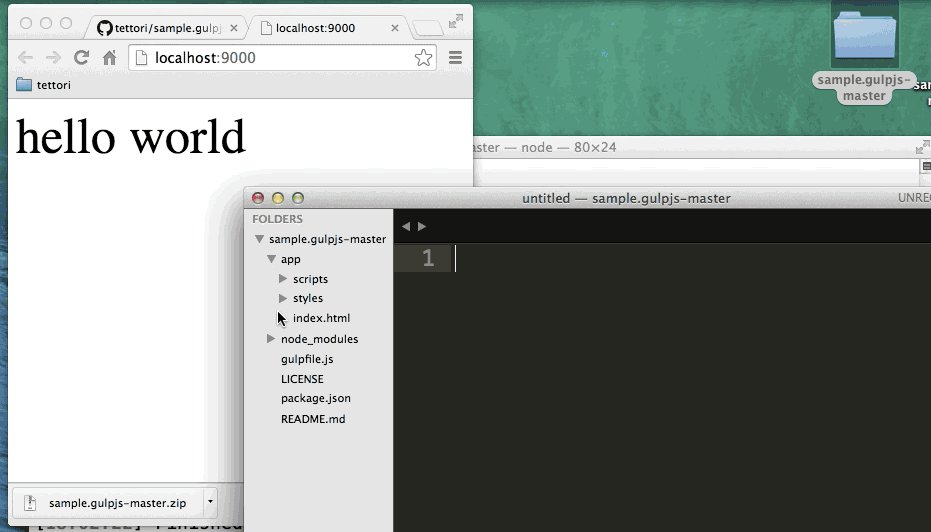
こちらのコマンドを実行します(ブラウザが起動し、”hello world”の文字が表示されます)
gulp watch
-
フォルダ内のhtml,css,jsファイルを編集する事でブラウザの表示が自動更新されます

動画で確認
一連の手順をこちらの動画で確認できます。
いかがでしたでしょうか?
前回と今回で2つのタスクランナーをご紹介してまいりましたがいかがでしたでしょうか?パフォーマンスで勝るとなるとgulpに軍配があがりそうですが、プラグイン数がGruntに劣る上、Gruntも今後のアップデートでパフォーマンス面が改善される可能性もあるので、まだ甲乙をつけるには早いかもしれませんね。
テットリも今後フォローしていきたいと思います。
もしよろしければfacebookページのフォローをお願い致します!
もっと詳しく知りたい方へ
今回はgulpを使った自動化環境を手っ取り早くお試しできるような内容の記事になっていて、gulpそのものの情報につてはあまり言及していません。それら基本情報については下記サイトからどうぞ。テットリでも機会を見つけて記事にしていきたいと思います。
gulpの本家サイトです
gulp.js – the streaming build system HOME DOCS CODE PLUGINS TWITTER gulp.js The streaming build system Speed. Efficiency. Sim … |
gulpを更に便利にするプラグイン集
gulp.js plugin registry gulp.js amd-optimize An AMD (i.e. RequireJS) optimizer that’s stream-friendly. Made for gulp. (WIP) … |
Gruntとの比較やタスク定義ファイルの中身についても説明されています
gulp vs Grunt – lxyuma BLOG lxyuma BLOG ruby/lean/javascript/agile etc… 2014-05-25 gulp vs Grunt gulp Grunt 概要 gulpの入門記事を以下に … |

