
ブログを書く際に重宝するツールMarsEditで、プレビュー画面を自分のブログに合わせたデザインにする方法に加え、僕が普段やっている軽量化の方法についても一緒にご紹介します。
今回はChromeを例に説明していますが、若干の操作の違いはありますがSafariやFirefoxも同様の機能を持ち合わせていますので、お好きなブラウザを使って試してみてください。
手順
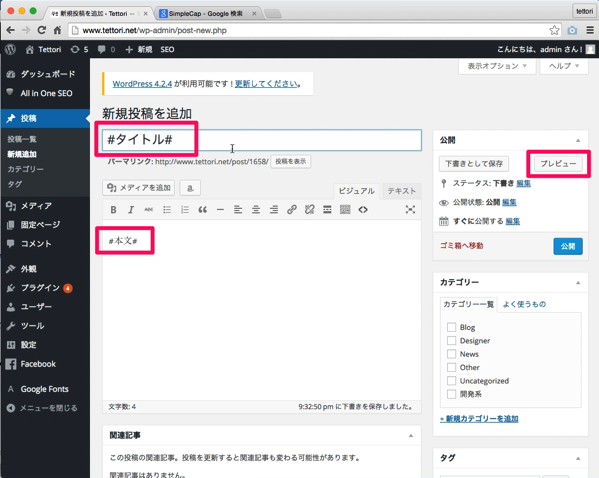
WordPressへログインし、新規投稿画面からタイトルと本文を以下のように入力した後プレビューをクリックします。
タイトル : #タイトル#
本文 : #本文#

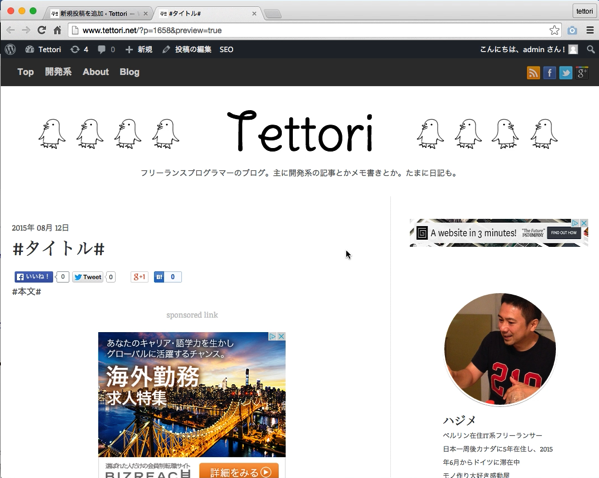
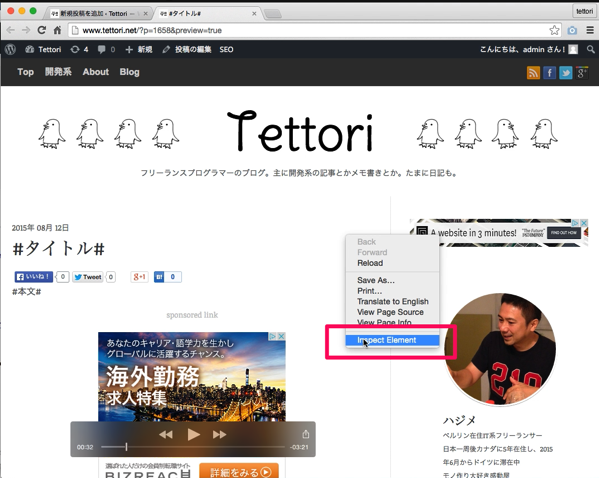
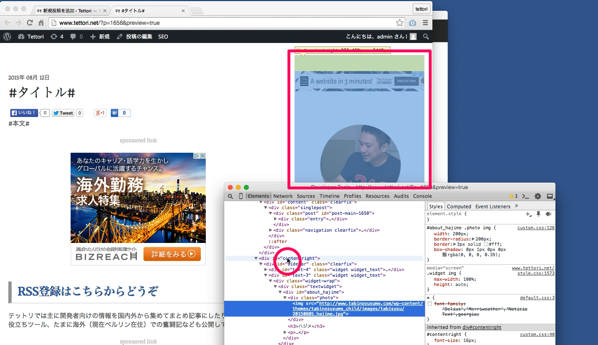
プレビュー画面が表示されます

画面内で右クリック→Inspect Elementを選択します

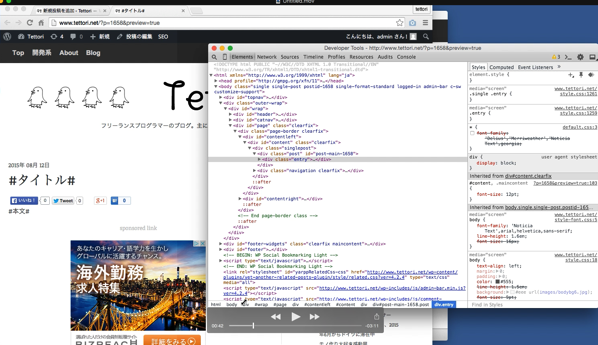
ソースコードが表示されます

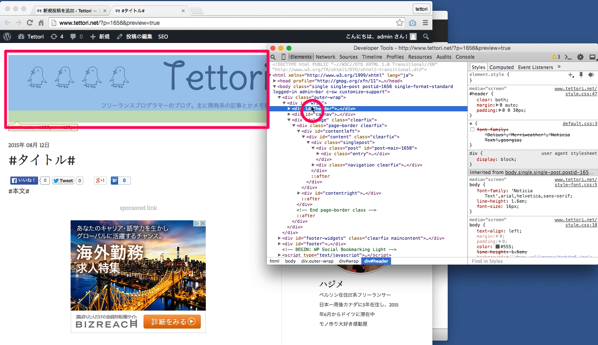
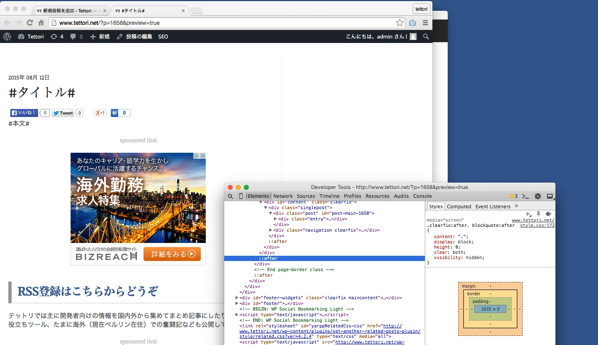
コード内でマウスを移動させながらページ内の適当な場所を選択してクリックした後…

削除!(タイトル画像が消えました)

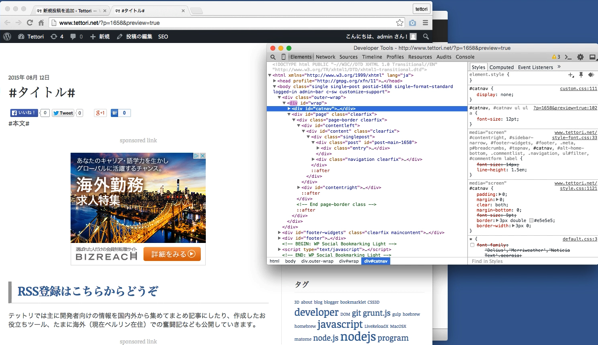
更に選択して…

削除!!という感じで、本文以外の不要なものをどんどん削除していきます。間違って必要な物を削除してしまった場合は、Command+zで元に戻せます。

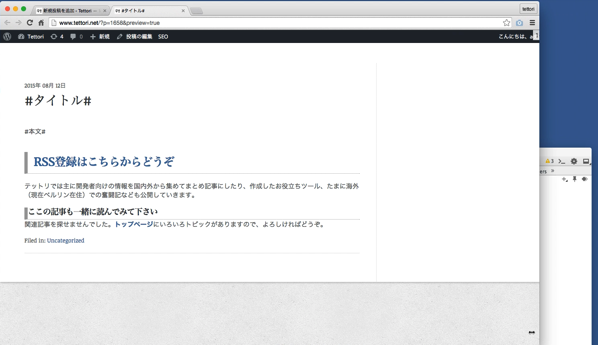
たまにウィンドウサイズを変更しながら、表示確認をしつつ作業を進めていきます。

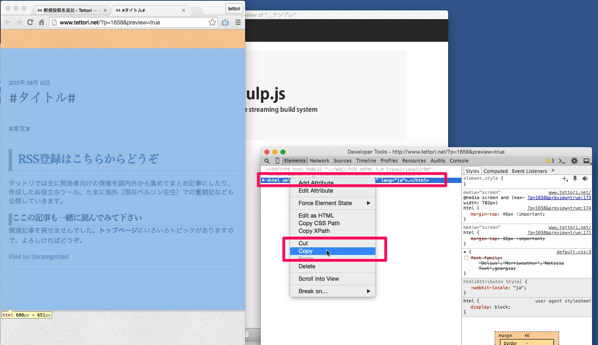
ひと通り作業を終えたら、コードの最上位にあるhtmlを右クリックしてCopyします

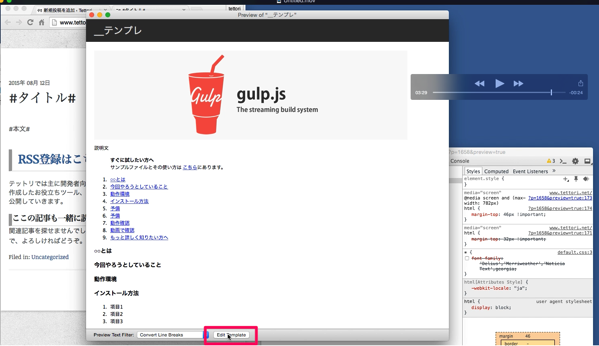
MarsEditを起動し、適当な記事のプレビュー画面を表示させた後、画面下のEdit Templateをクリック

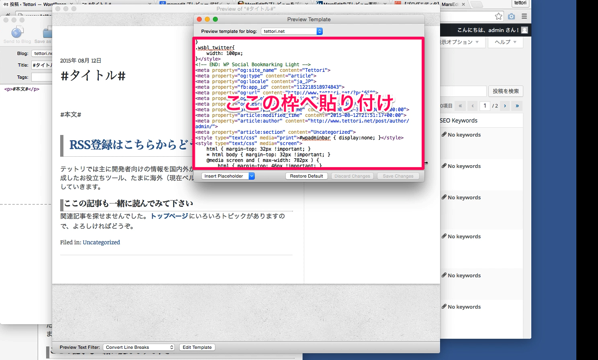
表示された枠内のテキストを全て削除し、先程コピーしたhtmlコードを貼り付けます。

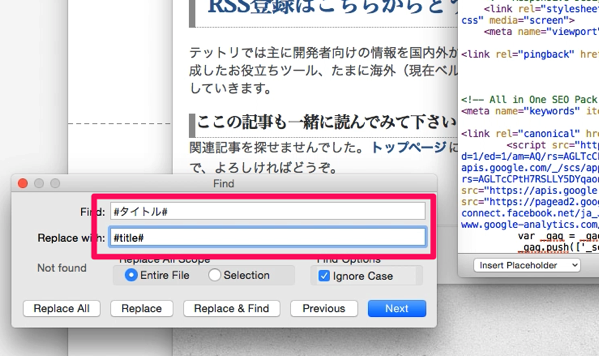
Command+Fを押して検索枠を表示し、Find枠とReplace with枠にそれぞれ以下のように入力しReplace Allをクリック
Find枠 : #タイトル#
Replace with枠 : #title#

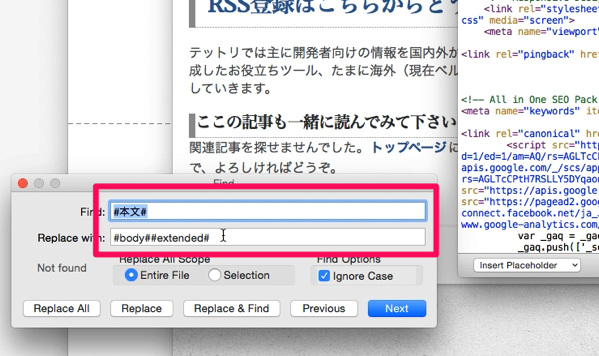
同様に以下のように入力しReplace Allをクリック
Find枠 : #本文#
Replace with枠 : #body##extended#

検索枠を閉じ、Template編集枠右下のSave Changesをクリックで完了!

いかがでしたでしょうか?
ブログの見た目が本番環境と同じデザインになっていると完成形のイメージがしやすく、またプレビューを行う際に不要なコードを取り除くことでモッサリ感が軽減され、よりスピーディーに作業を進めやすくなります。
もしよろしければfacebookページのフォローをお願い致します!