
node.jsが使える海外のクラウドサービスの1つappfogについて、アカウント登録からサンプルアプリのインストールまでまとめてみました。
今回やろうとしていること
node.jsが動くリモートサーバの無料アカウント作成と、予め用意されているnodeアプリをインストール、動作確認まで行います。使用するサーバは海外関連サイトでも頻繁に紹介されているappfogです。
構築に必要な環境・動作確認できる環境
インターネットにアクセス可能なブラウザとアカウント登録に使用出来るメールアドレスがあれば、タブレット、モバイル含めどのOSでも環境構築、動作確認が可能です。
appfogアカウント作成
-
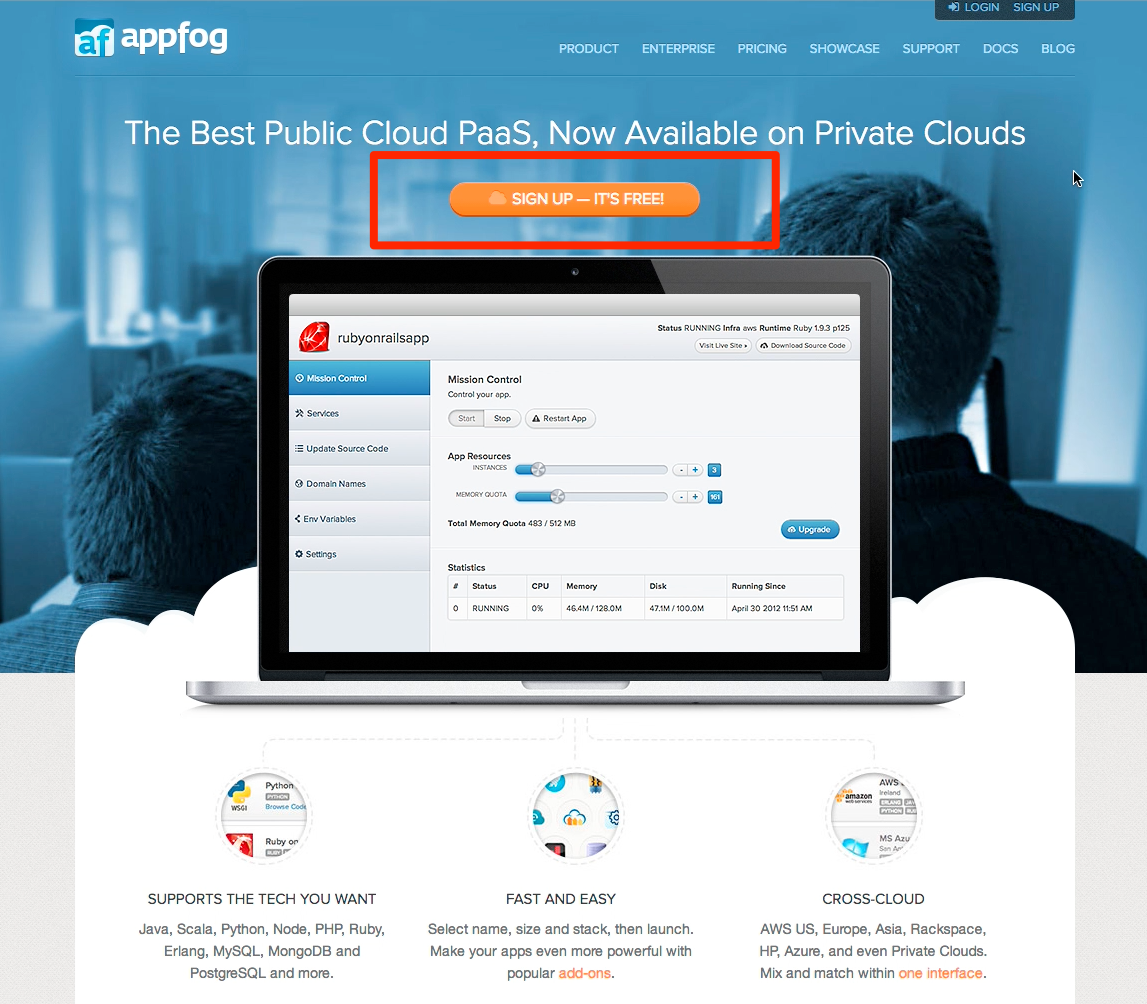
appfogにアクセスし、中央にあるオレンジの”SIGN UP – IT’S FREE!“と書かれたボタンをクリックします。
AppFog – PaaS for public and private clouds
LOGIN SIGN UP PRODUCT ENTERPRISE PRICING SHOWCASE SUPPORT DOCS BLOG The Best Public Cloud PaaS, Now …
-
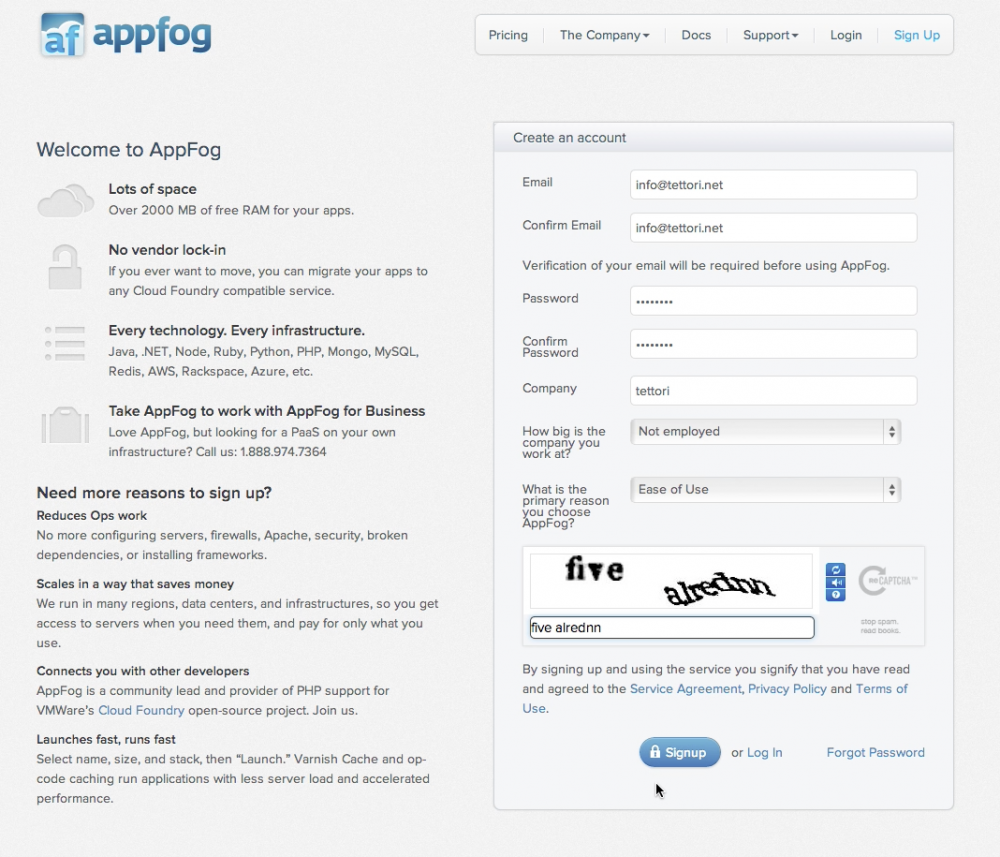
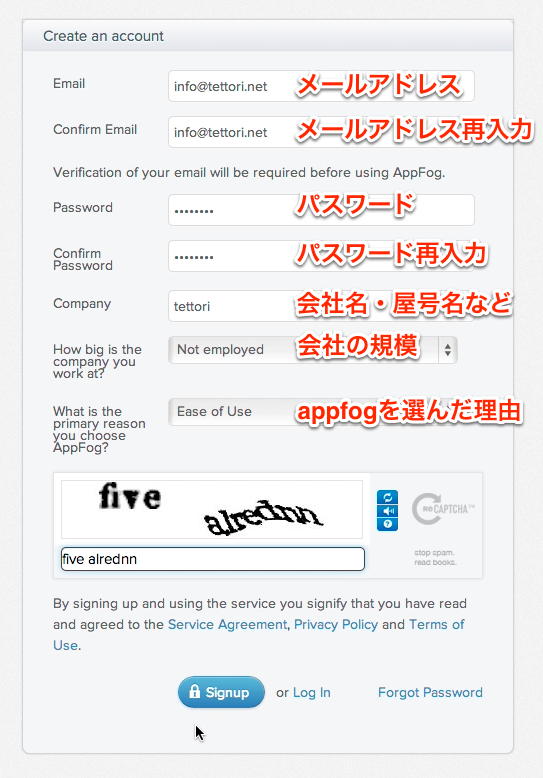
アカウント作成画面が表示されます

-
下記項目を入力します。
会社名から下の項目は適当に入れてしまっていいと思います。入力が終わったら一番下のSign upボタンをクリックして下さい。
-
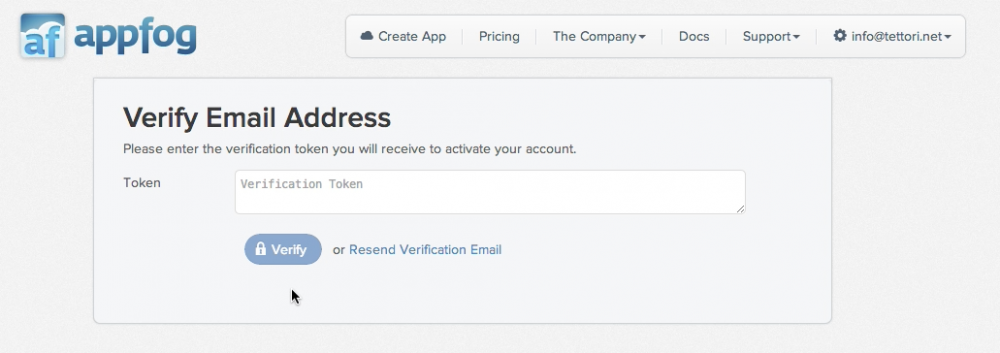
入力したアドレス宛に、確認用コードが書かれたメールが送られ、同時にそのコードの入力枠が表示されます。

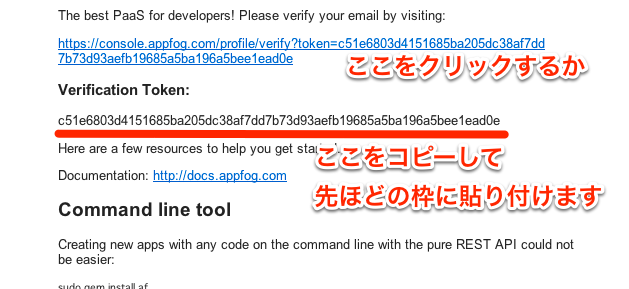
(下の画像は実際に送られてきたメールのキャプチャです。)受信したメールの文中にある長いリンクをクリックすると上の画面に確認用のコードが入る(もしくは長いリンクの下”Verification Token:の下にある文字列をコピーして上の枠に貼り付けるでも構いません)ので、確認後Verifyを押して登録を完了してください。

-
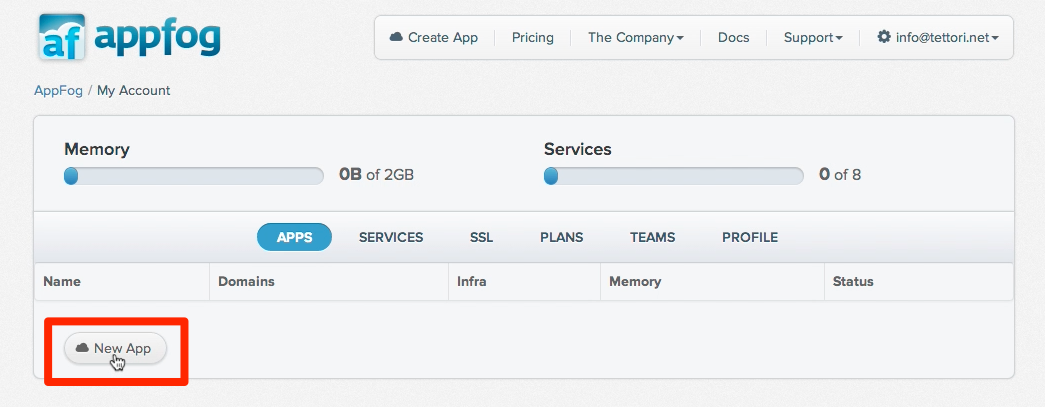
下の画面が表示されば登録作業完了です。(1,2分待っても画面が遷移しなければ左上のロゴマークをクリックしてみて下さい。)

今後ログイン直後にはこの管理画面が表示されるようになります。
続けて、appfogに用意されている、node.jsのサンプルアプリをインストールしてみましょう。左下のNewAppをクリックしてください
-
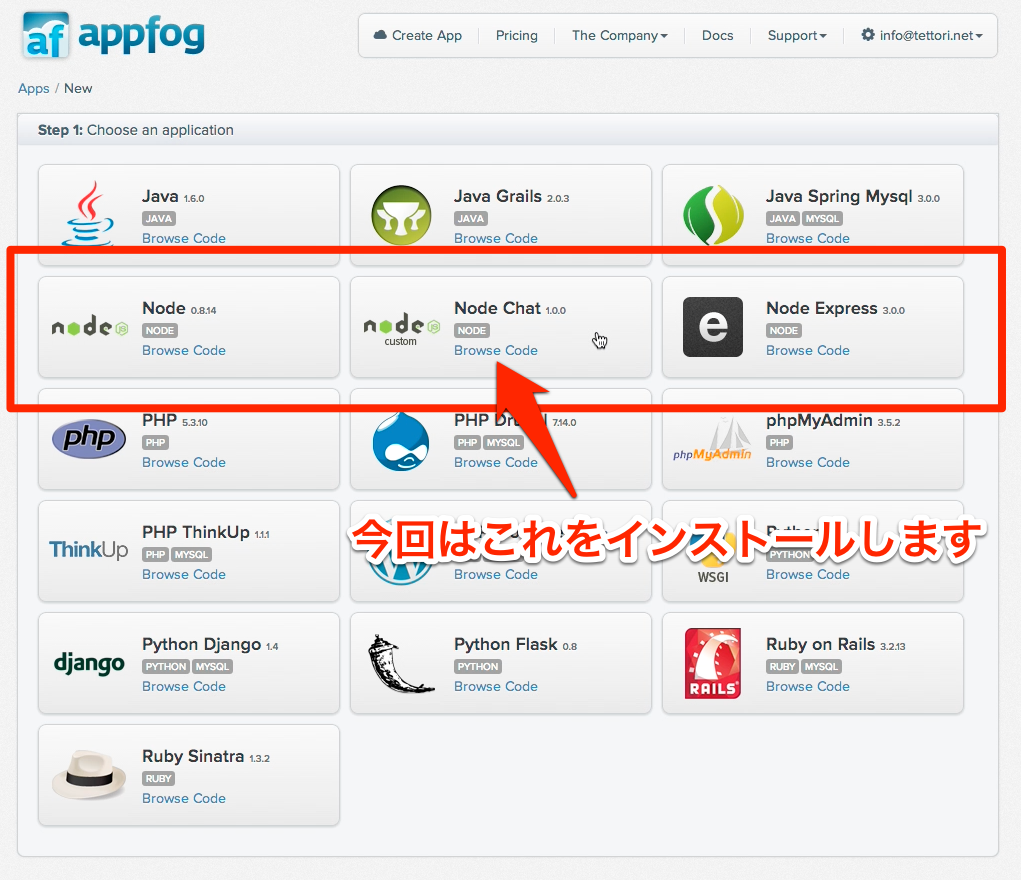
インストールできるアプリ一覧です。

appfogでは、すぐに試せるnodeアプリが3つ用意されていて、インストールされるコードはgithubで公開されています。
– Node : サーバを立ち上げるだけのシンプルなアプリ [github]
– Node Chat : サーバ+チャットアプリ [github]
– Node Express : node用ウェブアプリフレームワークexpressを使ってサーバを立ち上げます [github]今回はNode Chatをインストールしてみたいと思います。画面内のアプリ一覧からNode Chatボタンをクリックして下さい。
-
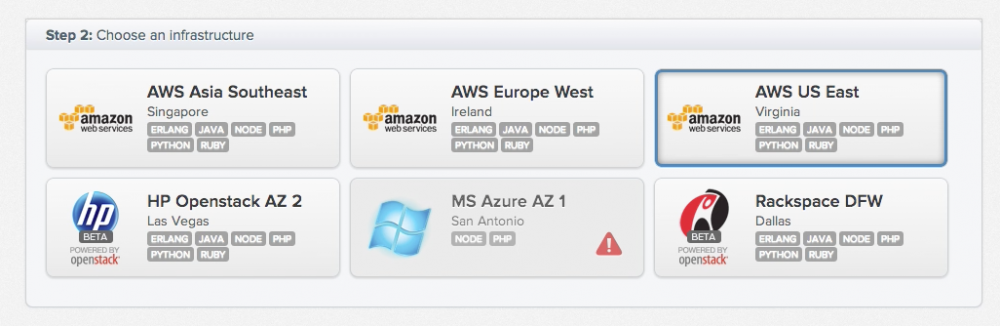
アプリをインストールするインフラ(サーバ)の一覧です。

上の画面でも確認できると思いますが、僕が登録したときは、MS Azure AZ1は整備中で選択できませんでした。HP Openstack AZ2はメンテ中だったのかもしれませんが、インストール途中で固まってしまったので、途中で作業を止めました。残り4つについてはどれを選んでも問題なく動作しました。
とりあえず今回はAWS Europe Westを使って進めていきたいと思います。AWS US Eastをクリックして下さい。
-
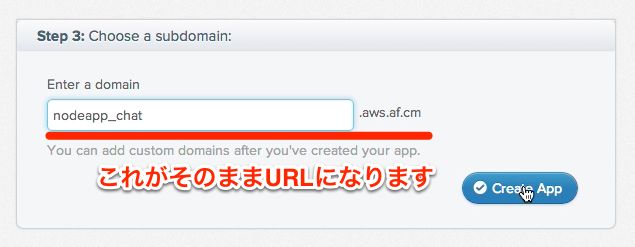
最後にアプリ名を入力します。ここで選択したアプリ名はそのまま入力枠の右に書かれているドメインと連なりURLになります。
アプリ名(ドメイン)が決まればCreate Appをクリックして下さい。

-
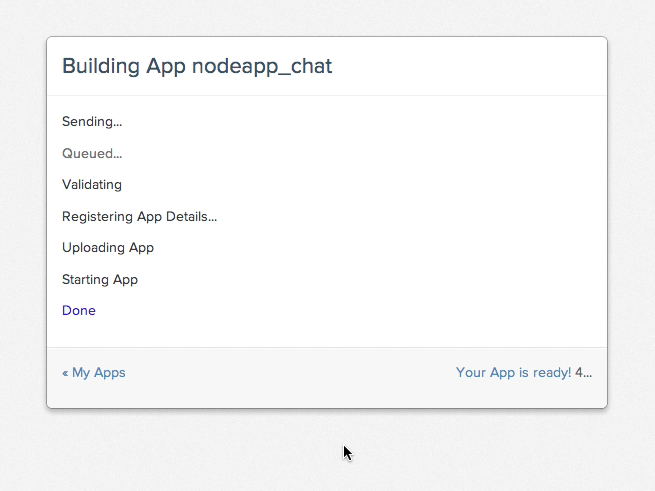
アプリのインストールが始まり、完了すると続けて右下でアプリ起動のカウントダウンが始まります。ちなみに僕の場合はインストールからカウントダウン終了までだいたい10-15秒程度でした。

-
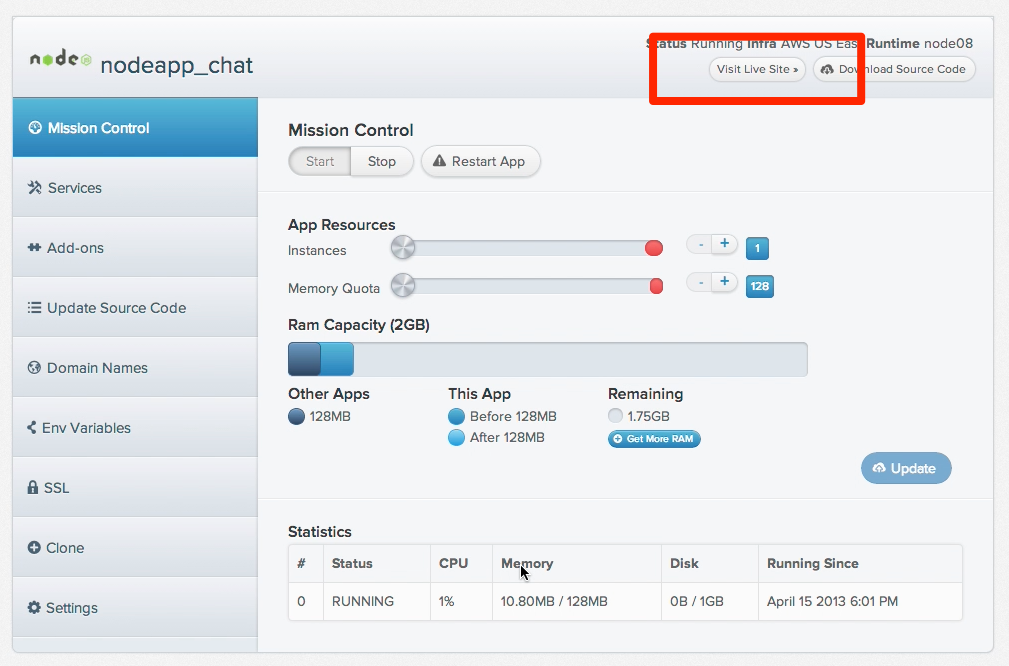
カウントダウンが終わり、アプリ起動が完了すると、下のような画面が表示されます。

では、チャットアプリの表示確認をしてみましょう。右上のVisit Live Siteをクリックして下さい
-
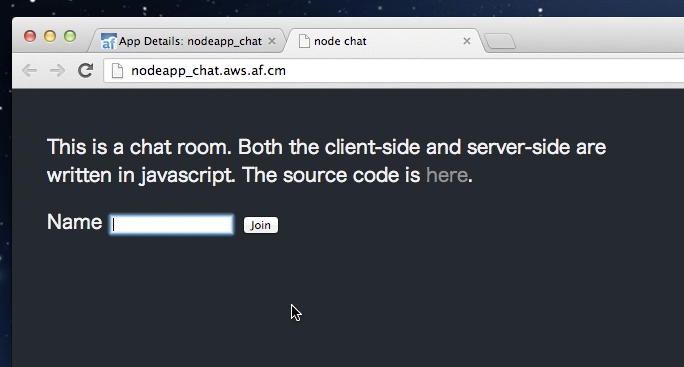
チャットアプリの初期画面です。名前を入れてJoinしてみて下さい。

-
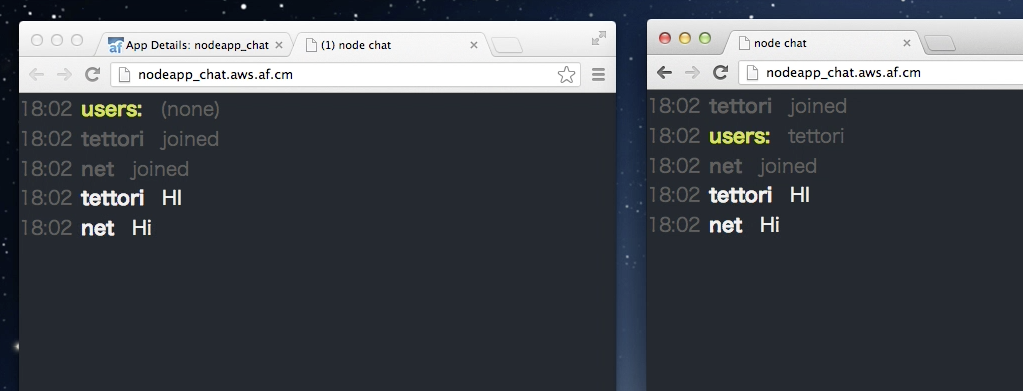
別のPCやタブレットなどから同じURLアクセスすれば、別の端末やタブレットでも動作していることが確認できると思います。

以上でセットアップ完了です。
node.jsサーバをオンライン上に構築できるサービスはまだ少ない中、気軽に試せるサービスはとてもありがたいです。次は前回作成した(ローカルで動作した)チャットアプリを実際にネットワーク上に展開してみたいと思います。
もっと詳しく知りたい方へ
node.jsの定番フレームワークです。僕はまだちゃんと使えていませんが、いずれ挑戦したいと思います。
Express – node.js web application framework express3.0.0 web application framework for node Home API Reference Guide Applications Community FAQ … |
オンライン上でnode.jsの開発ができるようです。プログラムの動作確認だけならここだけでも間に合うかもしれませんね
JSApp.US Welcome to JsApp.US JsApp.US is a hosting platform for node.js applications. It is setup to be a … |