新規Webサイトを構築する際、jQueryや関連プラグイン、AngularやBootstrap等の自分好みのライブラリを予め組み込んだ状態でコーディングを始めるという方は少なく無いと思います。また、gulp, grunt等のタスクランナーの登場により、開発スタイルも劇的に変わりつつあります。今回はこれら自分好みの環境をぜんぶまとめてコマンド一発で準備してくれるとても便利なスキャフォルディング(足場組み)ツール「Yeoman」のご紹介です。
Yeomanとgenerator
Yeoman
node.jsベースで動くスキャフォルディングツールで、これまで手作業で組み込んでいたライブラリ郡や、Sassコンパイルの作業等を自動化するgruntやgulpのタスク設定を含めた自分好みの開発環境を簡単に生成することができます。
generator
生成することができる開発環境の元となるパッケージで、その数はサイトで確認できるだけでも既に数百種以上(2014/08/20現在)存在しています。
generatorはオフィシャルとコミュニティで公開されていて、jQuery, bootstrap, angular等、主要なものはそこから入手できます。(ちなみにgeneratorは個別に開発する事も可能です。ご興味あるかたはコチラからどうぞ)
今回やろうとしていること
Yeomanとgeneretorをインストールした後で、yoコマンドを使ってスキャフォルディングを行います。
動作環境
- バージョン0.8.0以上のnode.js
- npm(node package manager)
node.jsとnpmのインストール方法について、以前テットリで取り上げていますので、よろしければご参考ください。
gitを使ったnvm(node version manager)のインストールから複数バージョンのnode.jsインストール及びその切替え手順のご紹介です。 Tettori 開発者向け。国内・海外から旬な情報をお届けします:テットリ Top News Designer Developer Other About 2014年 08月 9日 gitを使ったnv … |
Yeomanのインストール方法
- ターミナルを起動し、以下のコマンドを順に実行します
-
npmをアップデート
npm update -g npm
-
yeoman(yo)のインストール
npm install -g yo
-
バージョン確認(バージョン番号が表示されれば動作確認済です)
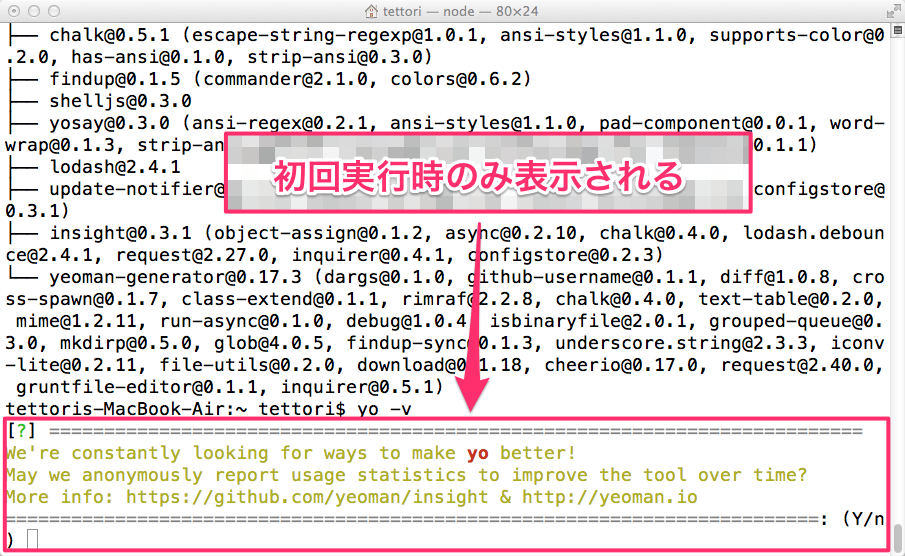
yo -v
yoコマンド初めて実行する時は下のような内容が表示されるので、そのままEnterもしくはNキーを押して続けてください。

generatorのインストール方法
generatorはYeomanインストール時には含まれない為、必要なgeneratorを個別にインストールしていく事になります。ここではサンプルとして前回の記事で紹介したlivereloadをコマンドでインストールする方法をご紹介致します。
- ターミナルを起動して、以下のコマンドを順に実行します
-
generator(gulp-livereload)をインストール
npm install -g generator-gulp-livereload
-
任意の場所に新規プロジェクト用のディレクトリを作り移動します
mkdir myproject
cd myproject -
インストールしたgeneratorを使って関連ファイルを生成します
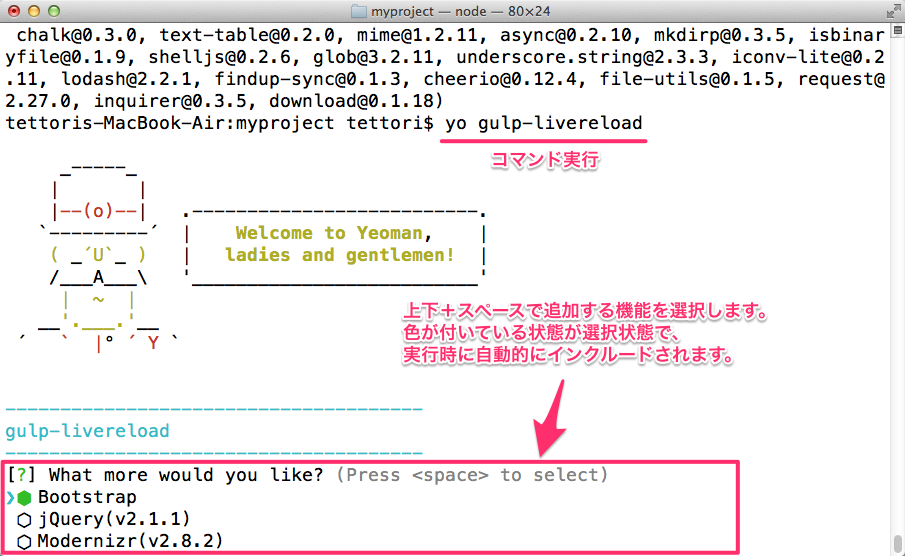
yo gulp-livereload
-
追加する機能を選べるので、↑↓キー+スペースで選択/非選択の設定をしてEnterキーで決定します

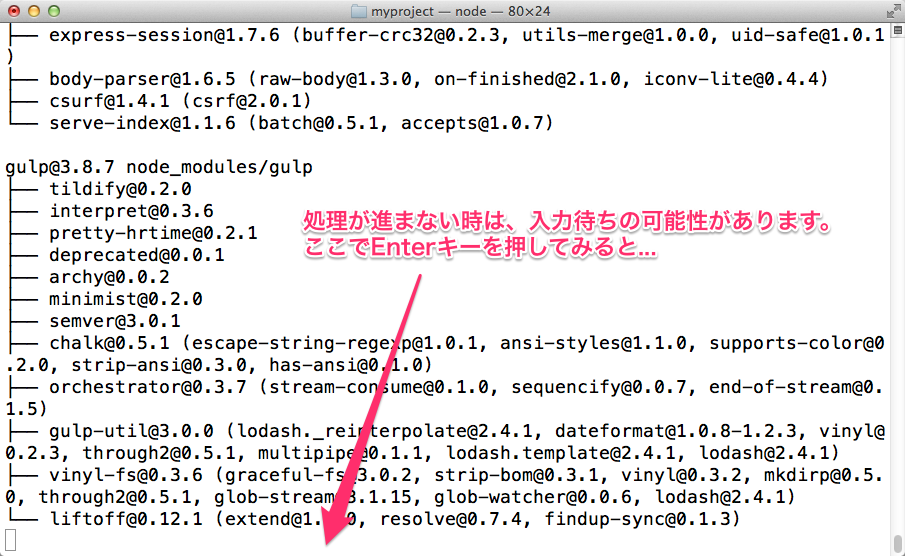
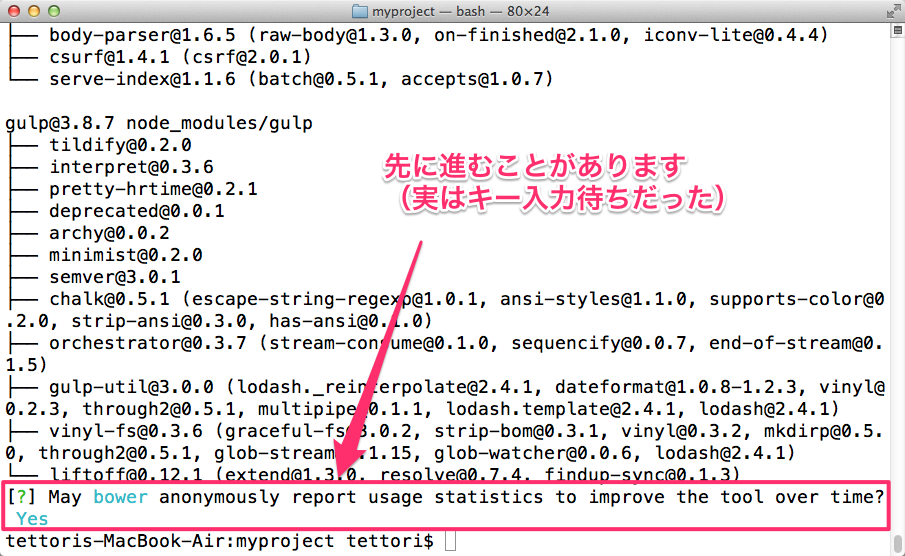
インストールに時間がかかっているように見えるときは…
インストール中にスクロールせず止まっているように見える場合があります。これはyoで使われているbowerというヘルパーソフトを初めて起動する際に現れる現象で、キー入力待ちの表示が出ないまま待機状態に入ってしまいます。その場合はEnter等のキーを押してみると処理が続行されるので、疑わしい場合は試してみてください。
Enterを押してみると…

以上です。
動作確認
-
gulpコマンドを実行します(ブラウザが起動しプレビューされます)
gulp watch
-
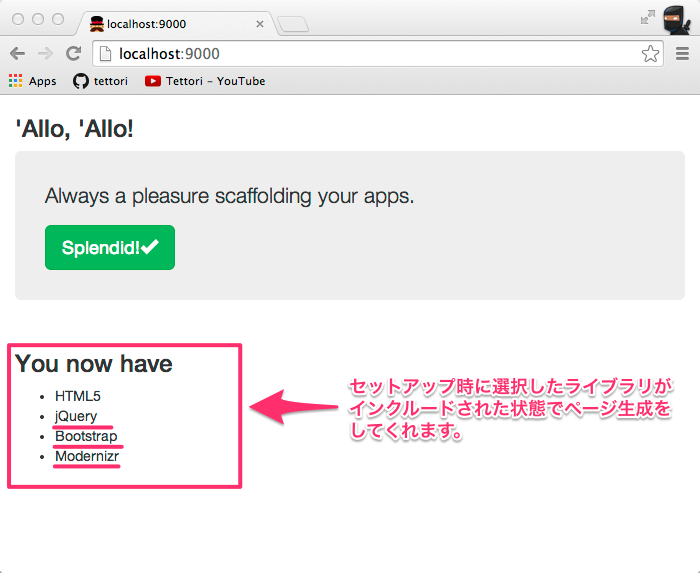
ブラウザが起動しプレビューされます

動画で確認
一連の手順をこちらの動画で確認できます。
応用編
その他、gulpで自動化設定済のgeneratorサンプルをご紹介します。
-
livereload + sass
html,css,jsの更新状況を監視し、保存と同時にブラウザ更新
sassファイルの更新状況を監視し、保存と同時にcss変換を行いブラウザ更新npm install -g generator-gulp-sass-livereload
-
livereload + sass + typescript
html,css,jsの更新状況を監視し、保存と同時にブラウザ更新
sassファイルの更新状況を監視し、保存と同時にcss変換を行いブラウザ更新
ts(typescript)ファイルの更新状況を監視し、保存と同時にjsコンパイルを行いブラウザ更新npm install -g generator-gulp-sass-typescript
いかがでしたでしょうか?
Web開発の現場は初期のhtml, css, jsの構成から進化し、覚えるべきスキルも増えると同時に学習コストも増加しているので、Yeomanやタスクランナー等の面倒な手間を省けるツールは覚えておくと良いでしょう。モダンな開発環境を手軽に試せるメリットもYeomanならではの強みですね。テットリでは今後もYeomanをウォッチしていきたいと思います!
もしよろしければfacebookページのフォローをお願い致します!
もっと詳しく知りたい方へ
Yeomanオフィシャル
The web’s scaffolding tool for modern webapps | Yeoman Using Yeoman Finding Generators Creating a generator Contributing Blog THE WEB’S SCAFFOLDING TOOL F … |
npm内でキーワード”generator”検索した結果が見れます。オフィシャルサイトで登録されていないgeneratorも探せます
nom: node package manager with ‘generator’ keyword |