
クラスベースで組めるJavascript
2012年10月頃にMicrosoftから発表された新プログラミング言語TypeScriptは、
- クラスベースでJavaScriptを組むことができる
- jQuery等のメジャーなライブラリ、プラグインを組み込める
- コンパイルして完全なJavaScriptへ書き出せる
等の魅力的な言語仕様で、北米・ヨーロッパを中心に注目を集めはじめています。今回はTypeScriptに触れる方、Mac環境で環境構築したい方を対象に、手軽に行えるセットアップ手順をご紹介します。
Windowsをお使いの方
今回はMacOSを想定した環境設定の紹介ですが、Windowsにも無料の開発環境があります(Microsoft初の言語なので当然っちゃ当然ですが)
。下記で関連リンクを紹介していますので、よろしければどうぞ。
事前に準備するもの
Node.js + npm
TypeScriptはnode.jsパッケージとして提供されていて、事前にnode.jsとnpmをインストールしておく必要があります。セットアップの手順は、「node.js npm セットアップ」等のキーワードを使って検索する事でいくつか見つかると思いますので、事前準備をお願いします。本サイトでも記事にしておりますので、よろしければどうぞ。
インストール
インストールはターミナルを起動してコマンドで行います。
-
ターミナルを起動します

- 下のコマンドを実行します。(パスワードを聞かれた場合は、管理者用のログインパスワードを入力して下さい)
sudo npm install -g typescript

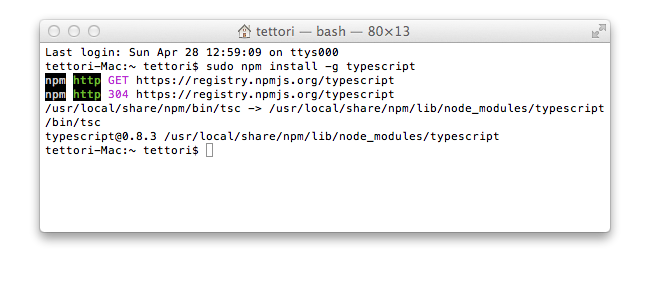
- 下の画面になればインストール完了です。

インストール確認
下のコマンドを実行し、”Version 0.8.3.0” 等のバージョン番号が表示されればインストール確認済です。
tsc -v
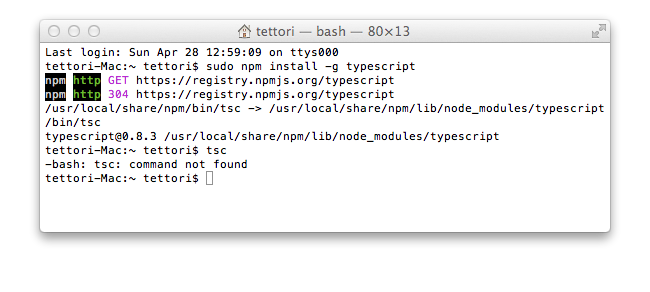
エラー”command not found”が表示された場合の対処法

先ほどご紹介したnpmのバージョンによってインストールされる場所が異なるようで、上のコマンドを実行してもcommand not found のエラーになってしまうことがあります。その場合は下のリンク等を参考にtypescriptへのパスを通してください。ちなみに上のケースでは
/usr/local/share/npm/bin
へパスを通す必要がありました。
Mac OS Xで環境変数にPATHを追加する方法 at HouseTect, JavaScriptな情報をあなたに
Home > Mac > Mac OS Xで環境変数にPATHを追加する方法 Newer Older Mac OS Xで環境変数にPATHを追加する方法 2008-09-21 (日) Mac …
HelloWorld
ここでは変換前TypeScriptと変換後のJavaScript、続けて変換(コンパイル)手順を紹介します。
Greeterクラス
開発者にはおなじみのHelloWorldですが、TypeScriptの開発元MicroSoftでは、Greeterと呼ばれるスクリプトがその役割を担っているようです。
Greeter : TypeScript(変換前)
class Greeter {
constructor(public greeting: string) { } // パラメータ受け取り
greet() {
return "" + this.greeting + "
";
}
}
var greeter = new Greeter("Hello, world!"); // class をインスタンス化
var str = greeter.greet(); //greet()から"Hello world"を取得
document.body.innerHTML = str; // 表示
1-6行目の部分が若干JavaScriptと異なりますが、あとはJavaScriptで見慣れた、もしくは理解できるものばかりだと思います。変換後のJavaScriptはこうなります。
Greeter : JavaScript(変換後)
var Greeter = (function () {
function Greeter(greeting) {
this.greeting = greeting;
}
Greeter.prototype.greet = function () {
return "" + this.greeting + "
";
};
return Greeter;
})();
var greeter = new Greeter("Hello, world!");
var str = greeter.greet();
document.body.innerHTML = str;
では続けてコンパイル手順のご紹介です
コンパイル手順
-
上のTypeScriptのプログラムをコピーして適当なファイル名 “Greeter.ts” としてデスクトップに保存して下さい。

-
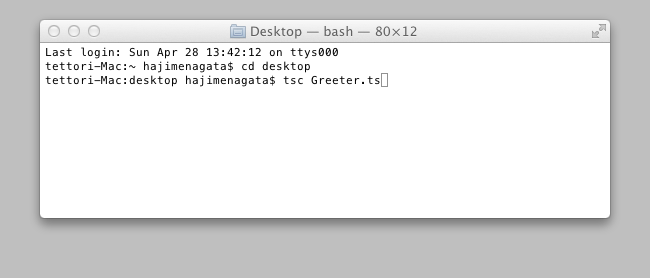
ターミナルを起動し、cdコマンドでデスクトップに移動した後で下のコマンドを実行して下さい。
tsc Greeter.ts

-
デスクトップに Greeter.js というファイルができていればコンパイル完了です。先ほど上で紹介したjsファイルと同じ内容のものが書きだされていると思います。

-
書きだされたjsファイルは下のようにhtmlファイルに埋め込んで使用することができます。
以上です。
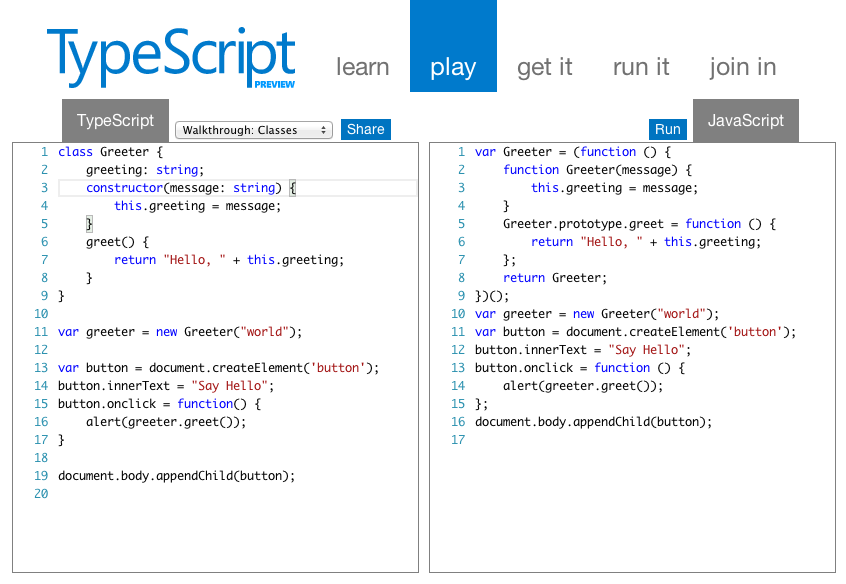
もっと手軽に試したい方
開発元のMicrosoftからオンラインでリアルタイムにTypeScriptからJavaScriptへ変換できるPlayGroundが提供されていてるので、すぐに体感する事もできます。クラスベースでプログラムを組んだ経験があれば、すぐに馴染めそうなので、興味のある方は試してみて下さい。

いかがでしたでしょうか?
Wikiによると、TypeScriptはJavascriptの次期言語仕様のECMAScript6(ES6)に合わせて作られているので、新しい言語仕様を予め予習できるメリットがあります。また、ピュアなjsに書き出せるので、簡単なものであればすぐに実践で使うことができそうです。テットリではこれからもTypeScriptをウォッチしていきたいと思います!
関連リンク
本家サイトです。
Welcome to TypeScript TypeScript is a language for application-scale JavaScript development. TypeScript is a typed superse … |
TypeScriptの言語仕様が日本語で読めます。困ったときはここ!
TypeScript クイックガイド – phyzkit.net プログラミング言語 TypeScript のチュートリアルです。 現在 JavaScript を利用して開発している開発者が、スムーズに TypeScript へと移行するために必要な情報を解説してい … |
概要を分かりやすくまとめています。Windows開発環境 “TypeScript for Visual Studio 2012” の操作方法についても紹介されています。
特集:TypeScript(プレビュー版)概説(前編):アンダース氏が設計した新言語による次世代JavaScript開発とは? (1/3) – @IT 「Turbo Pascal」「Delphi」「C#」と聞けば、ある、すご腕の開発言語設計者が最初に思い浮かぶ。その人物の名は「アンダース・ヘルスバーグ(Anders Hejlsberg)」、1996年 … |
Windows開発環境 “TypeScript for Visual Studio 2012” の日本語ページ
Microsoft Visual Studio Express 2012 for Web | Microsoft Visual Studio Web 用 Visual Studio Express 2012 インターネットへの期待は日ごとに高まっています。 Visual Studio Express for Web で作る滑らかで応答性のよ … |

